Fundamentals
Core
Master
Shaders
Staging
इस पाठ में हम अपने 3D अनुभवों को अधिक प्रोफेशनल लुक देने के तरीकों और घटकों का अन्वेषण करेंगे।
जबकि एक सीन का कंटेंट महत्वपूर्ण है, उसकी प्रस्तुति का तरीका एक बड़ा अंतर ला सकता है। बेहतरीन दिखने वाले 3D मॉडल साधारण दिख सकते हैं यदि उन्हें अच्छे तरीके से प्रस्तुत नहीं किया गया है।
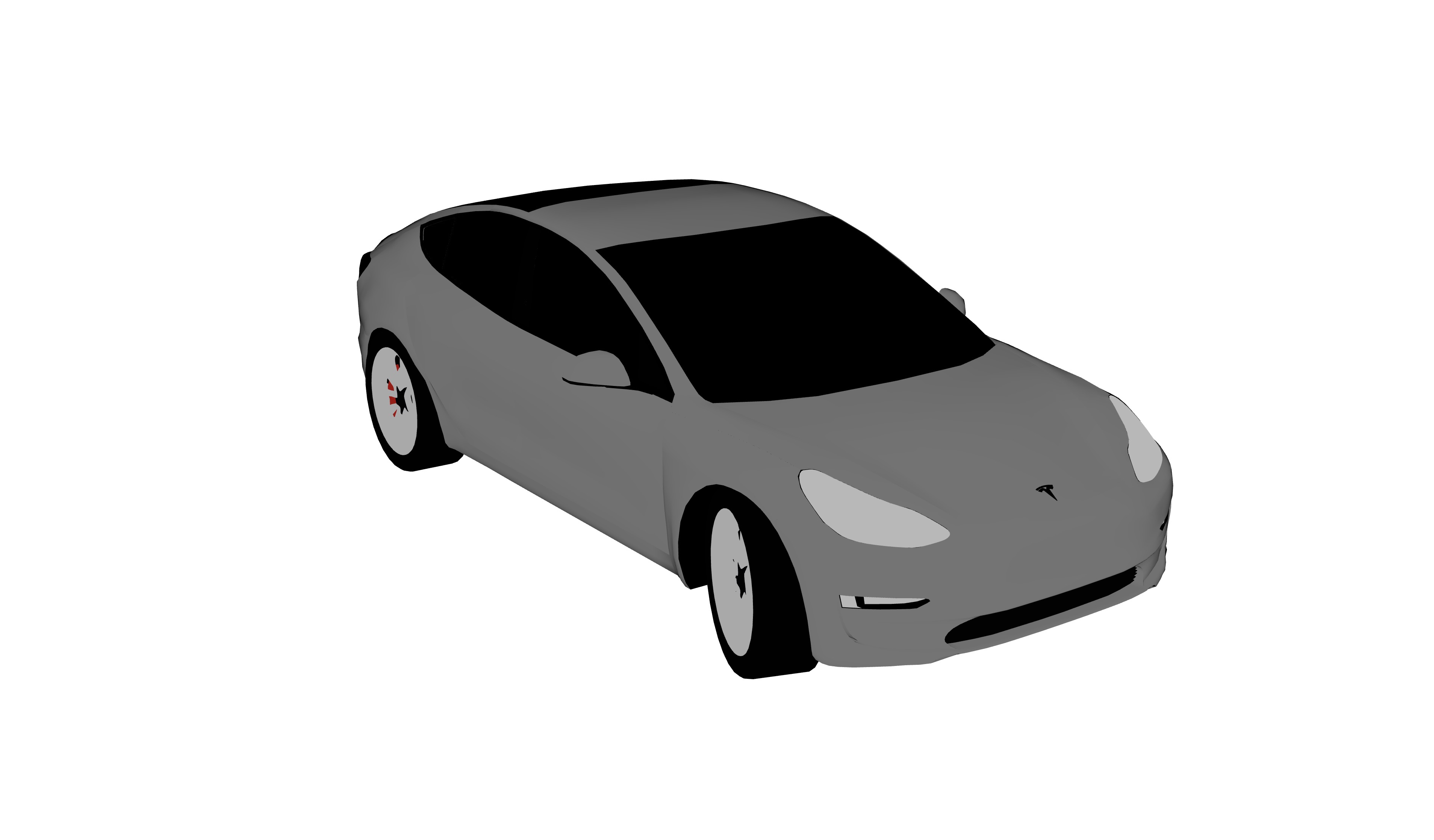
हमारा प्रारंभिक प्रोजेक्ट एक Tesla Model 3 है जो स्क्रीन के बीच में प्रदर्शित है।

सीन में एक ऑर्बिट कंट्रोल है जिससे हम कार के चारों ओर घूम सकते हैं। मैंने कंट्रोल को इस तरह से कॉन्फ़िगर किया है कि कार की हमेशा अच्छी दृश्यता बनी रहे। यह भी स्टेजिंग और प्रोफेशनल लुकिंग अनुभव का हिस्सा है।
वहाँ केवल एक प्रकाश स्रोत है: एक एम्बिएंट लाइट। यह मुश्किल से सीन को रोशनी करता है और कार फ्लैट दिखती है।
देखते हैं कि हम इसे कैसे सुधार सकते हैं! मैं आपको वादा करता हूं कि अंतिम परिणाम बहुत बेहतर दिखेगा।
Stage
Drei लाइब्रेरी से Stage एक रैपर घटक है जो आपके सीन के लिए एक उपयुक्त स्टूडियो लाइटिंग सेटअप बनाता है।
आइए अपनी कार को Stage कॉम्पोनेंट में लपेटें:
import { Stage } from "@react-three/drei"; // ... export const Experience = () => { return ( <> {/* ... */} <Stage> <TeslaModel3 scale={0.012} position-z={0.6} /> </Stage> {/* ... */} <> ); };
कार पहले से ही बहुत बेहतर दिख रही है! लाइटिंग अधिक वास्तविक है और कार अधिक 3D दिख रही है। हमारे पास छायाएं भी हैं!
हम कुछ प्रॉप्स पास करके Stage कॉम्पोनेंट को अनुकूलित कर सकते हैं:
<Stage intensity={0.4} preset={"upfront"} environment={"studio"}> <TeslaModel3 scale={0.012} position-z={0.6} /> </Stage>
intensityलाइट की तीव्रता को नियंत्रित करता है। डिफ़ॉल्ट मान0.5है।presetलाइटिंग सेटअप को नियंत्रित करता है। डिफ़ॉल्ट मानrembrandtहै।environmentवातावरण प्रीसेट को नियंत्रित करता है। डिफ़ॉल्ट मानcityहै। (हम इस पाठ में बाद में वातावरण को कवर करेंगे)
यह घटक आपके सीन को बेहतर दिखाने का बहुत ही उपयोगी और तेज तरीका है। इसमें अन्य प्रॉप्स भी हैं जिनकी आप डॉक्यूमेंटेशन में जांच कर सकते हैं।
कभी-कभी आपको अधिक नियंत्रण की आवश्यकता होगी, यही कारण है कि हम लाइटिंग वातावरण बनाने के अन्य तरीकों की खोज करेंगे।
बैकग्राउंड रंग और धुंध
अब तक इस कोर्स में, हमने हमेशा बैकग्राउंड पारदर्शी रखा था। इसका परिणाम सफेद बैकग्राउंड था क्योंकि हमारी HTML पेज का बैकग्राउंड सफेद था।
इसका मतलब है कि आप बैकग्राउंड रंग बदल सकते हैं अपने पेज के body की बैकग्राउंड रंग को CSS में सेट कर सकते हैं और यहाँ तक कि ग्रेडिएंट्स या इमेजेस का उपयोग कर सकते हैं।
index.css में निम्नलिखित जोड़ें:
body { margin: 0; background-color: #d9afd9; background-image: linear-gradient(0deg, #d9afd9 0%, #97d9e1 100%); }
यह एक ग्रेडिएंट है जिसे मैंने Grabient पर पाया।

अब हमारा दृश्य सुंदर बैकग्राउंड है।
हम हमेशा पेज बैकग्राउंड पर भरोसा नहीं कर सकते अपने दृश्य के बैकग्राउंड रंग को सेट करने के लिए। उदाहरण के लिए अगर हम धुंध का उपयोग करना चाहते हैं, तो इसके लिए दृश्य का बैकग्राउंड रंग सेट होना आवश्यक है।
हमारे दृश्य में बैकग्राउंड रंग जोड़ने के लिए, हमें scene की background प्रॉपर्टी पर color घटक को जोड़ना होगा।
चलो हमारे दृश्य में गहरा नीला बैकग्राउंड जोड़ते हैं:
<Canvas camera={{ position: [-3, 1.5, 12], fov: 30 }}> <color attach="background" args={["#171720"]} /> {/* ... */} </Canvas>

हमारे 3D दृश्य का अब बैकग्राउंड है और यह पेज ग्रेडिएंट को छुपा देता है।
अब चलो हमारे दृश्य में कुछ धुंध जोड़ते हैं:
<Canvas camera={{ position: [-3, 1.5, 12], fov: 30 }}> <color attach="background" args={["#171720"]} /> <fog attach="fog" args={["#171720", 20, 30]} /> {/* ... */} </Canvas>
fog घटक 3 तर्क लेता है:
color: धुंध का रंग।near: कैमरे से वे दूरी जहां धुंध शुरू होती है।far: कैमरे से वे दूरी जहां धुंध खत्म होती है।
यह धीरे-धीरे धुंधला करता है near और far दूरियों के बीच।
End of lesson preview
To get access to the entire lesson, you need to purchase the course.

