Fundamentals
Core
Master
Shaders
Debug
3D ग्राफिक्स में, यह समझना मुश्किल हो सकता है कि दृश्य में क्या हो रहा है। याद रखें, हम 2D स्क्रीन पर 3D दुनिया देखते हैं।
कैमरा और वस्तुओं पर विभिन्न सेटिंग्स के आधार पर, दृश्य को अलग-अलग तरीकों से प्रस्तुत किया जा सकता है।
हमारे दृश्यों को डिबग करने में मदद करने के लिए, threejs और r3f हमें कुछ उपकरण प्रदान करते हैं।
Helpers
Helpers ऐसे घटक (components) होते हैं जो हमें अदृश्य विकल्पों को विज़ुअलाइज़ करने में मदद करते हैं।
AxesHelper
axesHelper दृश्य में X, Y और Z अक्षों को दर्शाता है।
यह तब बहुत उपयोगी हो सकता है जब आप कैमरा और वस्तुओं को स्थानांतरित और घुमाना शुरू करते हैं।
यह three पैकेज से आता है, इसलिए हम इसे इस प्रकार स्थापित कर सकते हैं:
<Canvas> <axesHelper /> {/* ... */}
अब हमारे दृश्य में अक्षों का एक दृश्यमान प्रतिनिधित्व है:

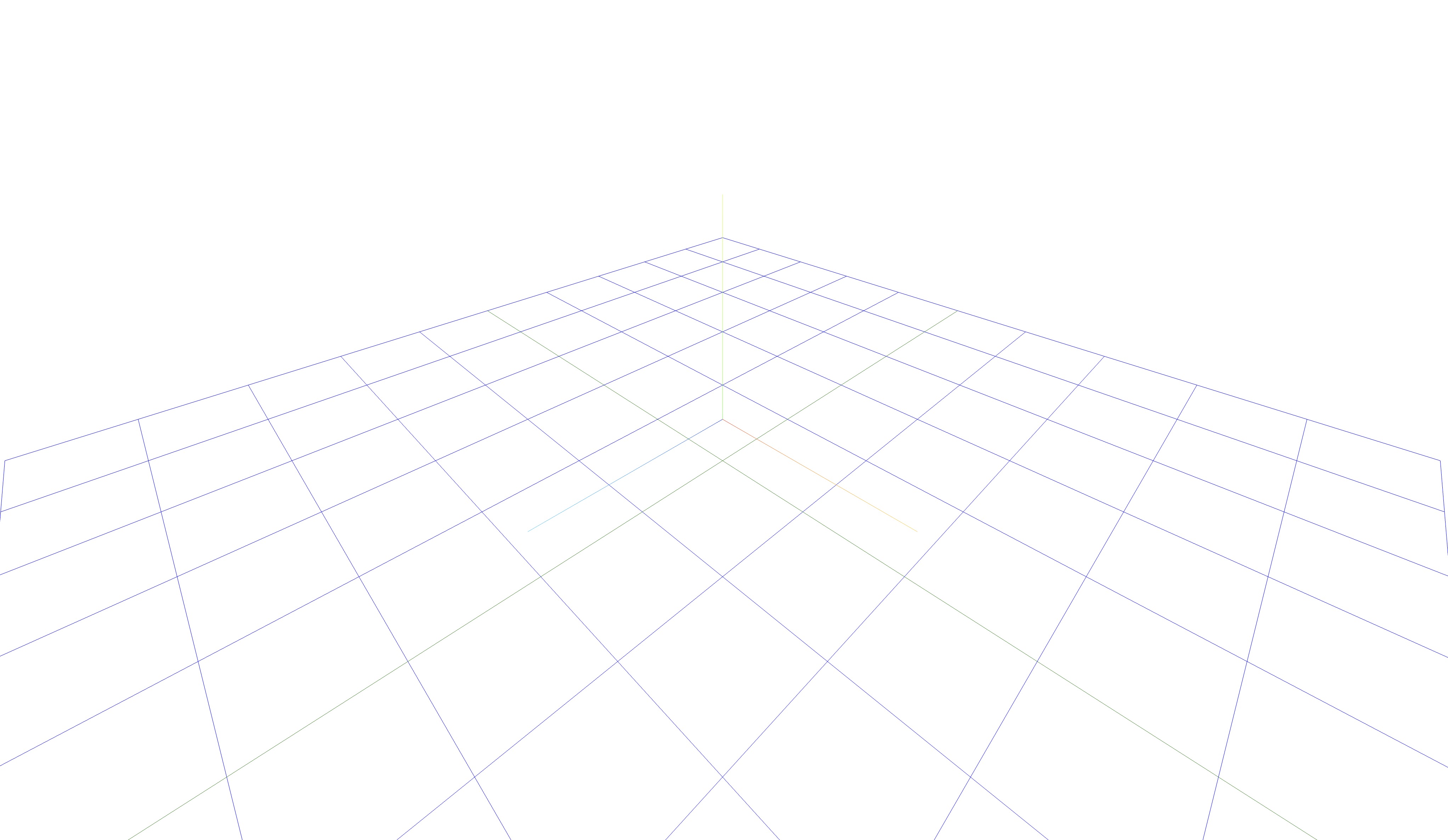
GridHelper
gridHelper दृश्य में एक ग्रिड प्रदर्शित करता है।
<gridHelper args={[10, 10, "green", "blue"]} />
अब हमारे दृश्य में एक ग्रिड है।

_ किसी भी अन्य 3D ऑब्जेक्ट की तरह, हम इसे हिला, बड़ा और घुमा सकते हैं _
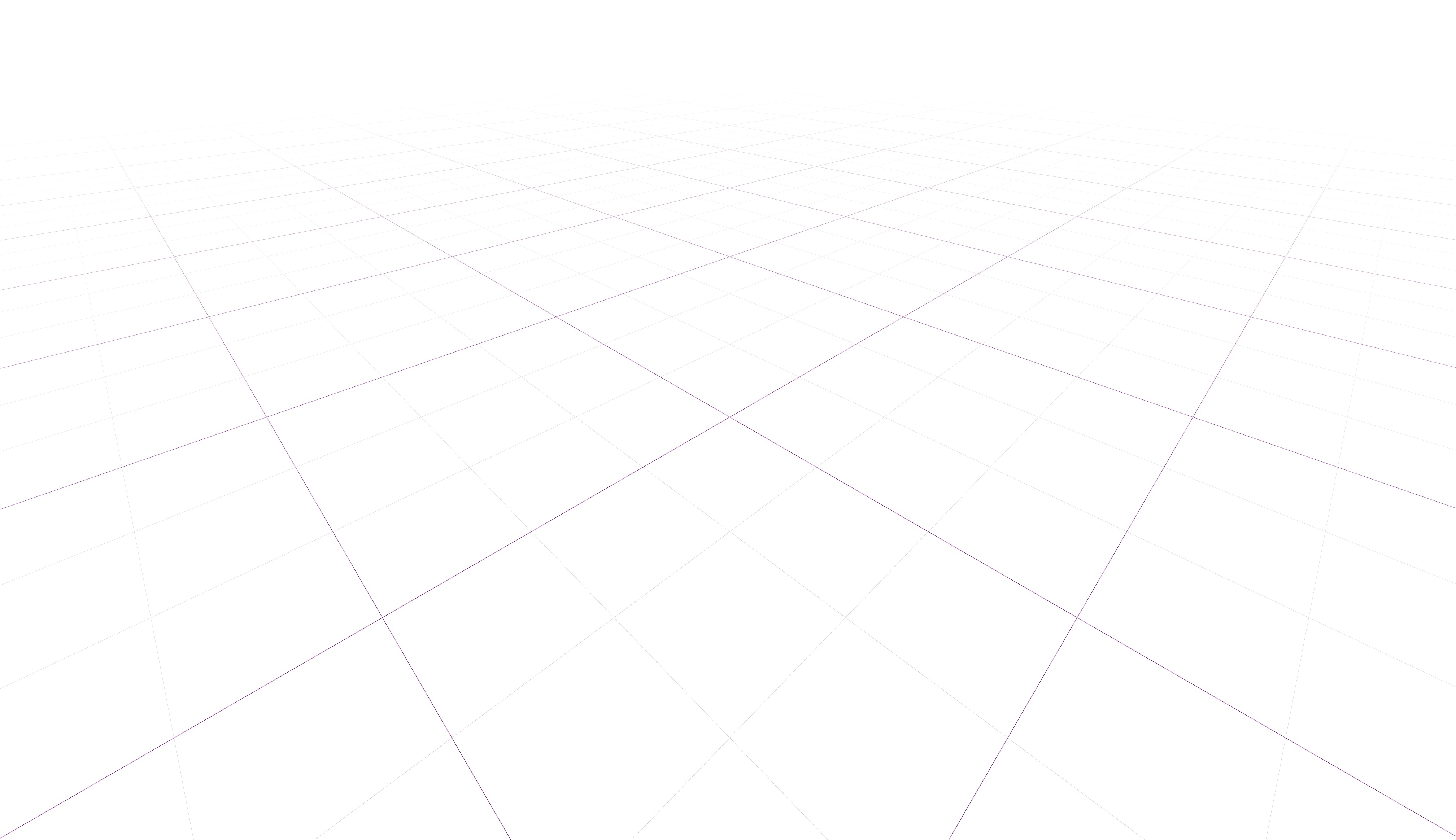
Grid
R3F अपना स्वयं का grid घटक भी प्रदान करता है।
यह gridHelper से अधिक विकल्प प्रदान करता है जैसे कि फ़ेड इफेक्ट जोड़ने और सेक्शन और कोशिकाओं का आकार चुनने की क्षमता।
<Grid sectionSize={3} sectionColor={"purple"} sectionThickness={1} cellSize={1} cellColor={"#6f6f6f"} cellThickness={0.6} infiniteGrid fadeDistance={50} fadeStrength={5} />
अब हमारे दृश्य में एक फ़ेडिंग ग्रिड है:

BoxHelper
The boxHelper किसी वस्तु के चारों ओर एक बॉक्स प्रदर्शित करता है।
End of lesson preview
To get access to the entire lesson, you need to purchase the course.

