Fundamentals
Core
Master
Shaders
छायाएँ
3D ग्राफिक्स में, छायाओं का उपयोग उस प्रभाव को अनुकरण करने के लिए किया जाता है जब प्रकाश किसी वस्तु पर पड़ता है और दूसरी वस्तु पर छाया डालता है।
छाया डालना और प्राप्त करना
React Three Fiber दृश्य में छायाओं को जोड़ना आसान बनाता है।
पहली चीज़ जो हमें करनी है वह है <Canvas /> घटक पर shadows props जोड़कर वैश्विक रूप से छाया सक्रिय करना:
<Canvas shadows />
फिर, आपको उन वस्तुओं पर छाया सक्रिय करने की आवश्यकता है जो छाया डालेंगी:
<mesh castShadow />
और उन वस्तुओं पर जो छाया प्राप्त करेंगी:
<mesh receiveShadow />
बेशक, आप एक ही वस्तु पर दोनों को सक्रिय कर सकते हैं:
<mesh castShadow receiveShadow />
चलो इसे हमारे प्रोजेक्ट में करते हैं:
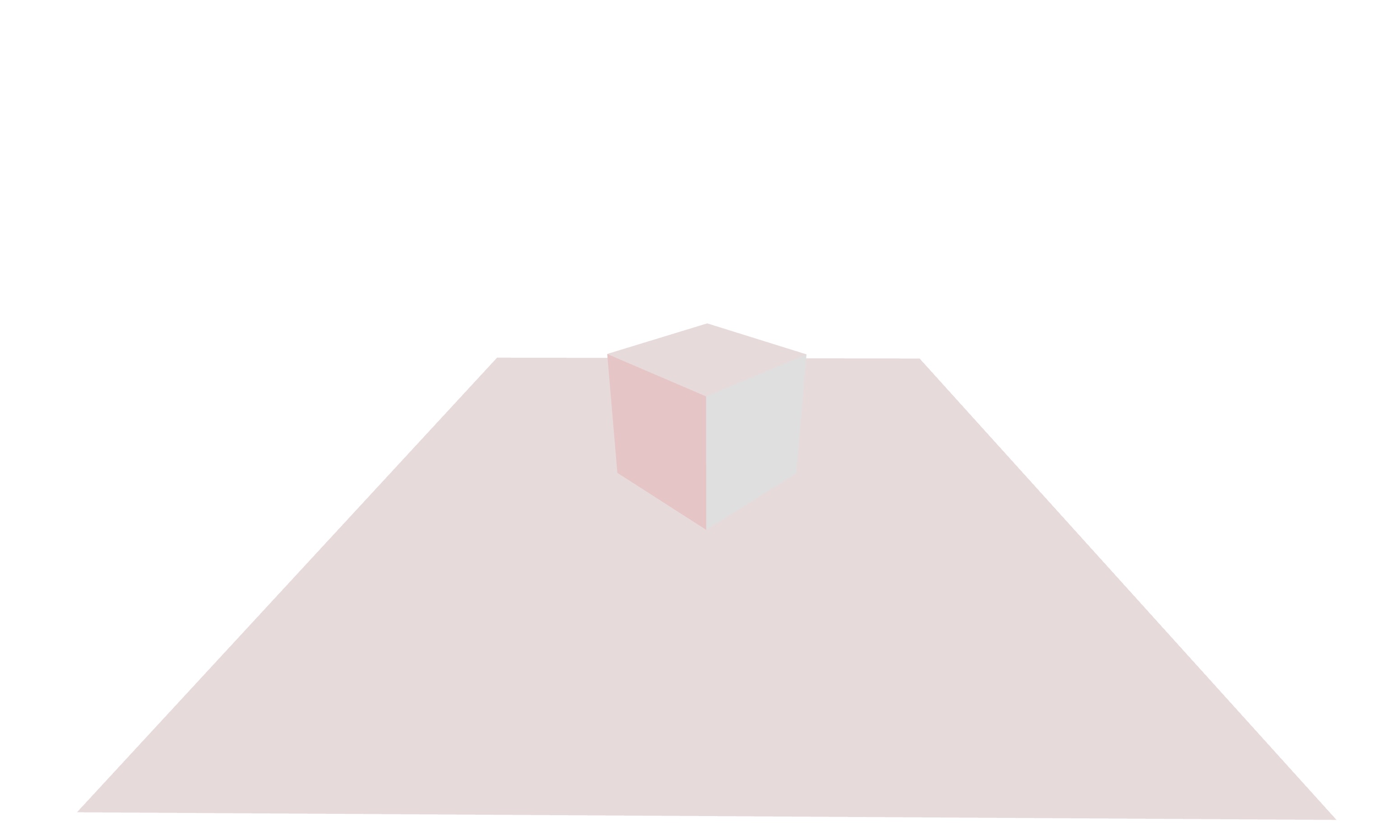
<Canvas shadows camera={{ position: [0, 3, 3] }}> {/* ... */} <mesh rotation-y={Math.PI / 4} castShadow> <boxGeometry /> <meshStandardMaterial color="white" /> </mesh> <mesh rotation-x={-Math.PI / 2} position-y={-0.5} receiveShadow> <planeGeometry args={[5, 5]} /> <meshStandardMaterial color="white" /> </mesh> </Canvas>

हमने <Canvas />, क्यूब पर castShadow और प्लेन पर receiveShadow की छायाएँ जोड़ीं लेकिन कुछ नहीं हुआ।
ऐसा इसलिए है क्योंकि हमें यह भी बताना होगा कि कौन सी लाइट छाया डालेगी।
{ /* ... */ } <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow />; { /* ... */ }

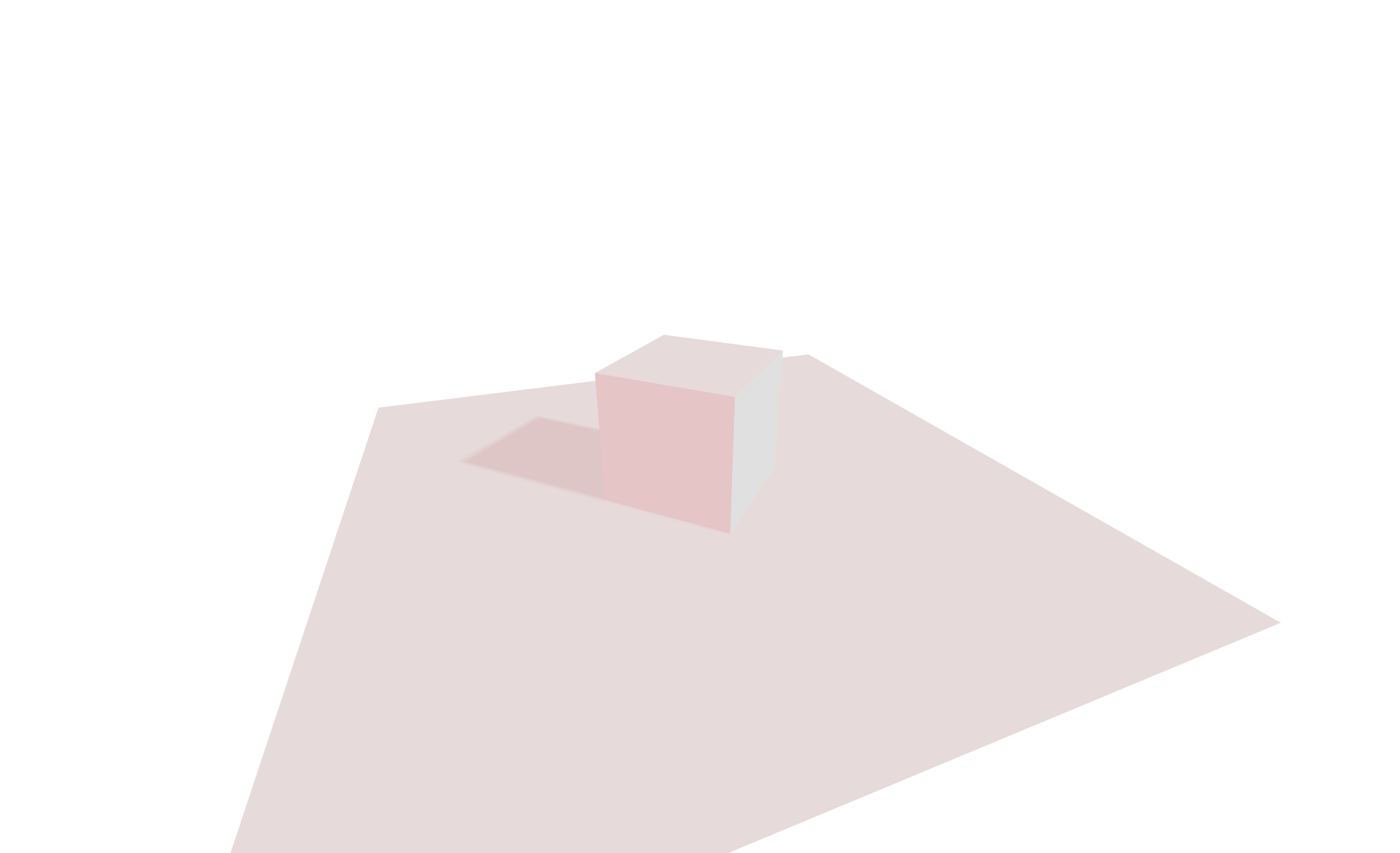
अब, हम प्लेन पर क्यूब की छाया देख सकते हैं। हम कई लाइटों से छायाएँ भी सेट कर सकते हैं:
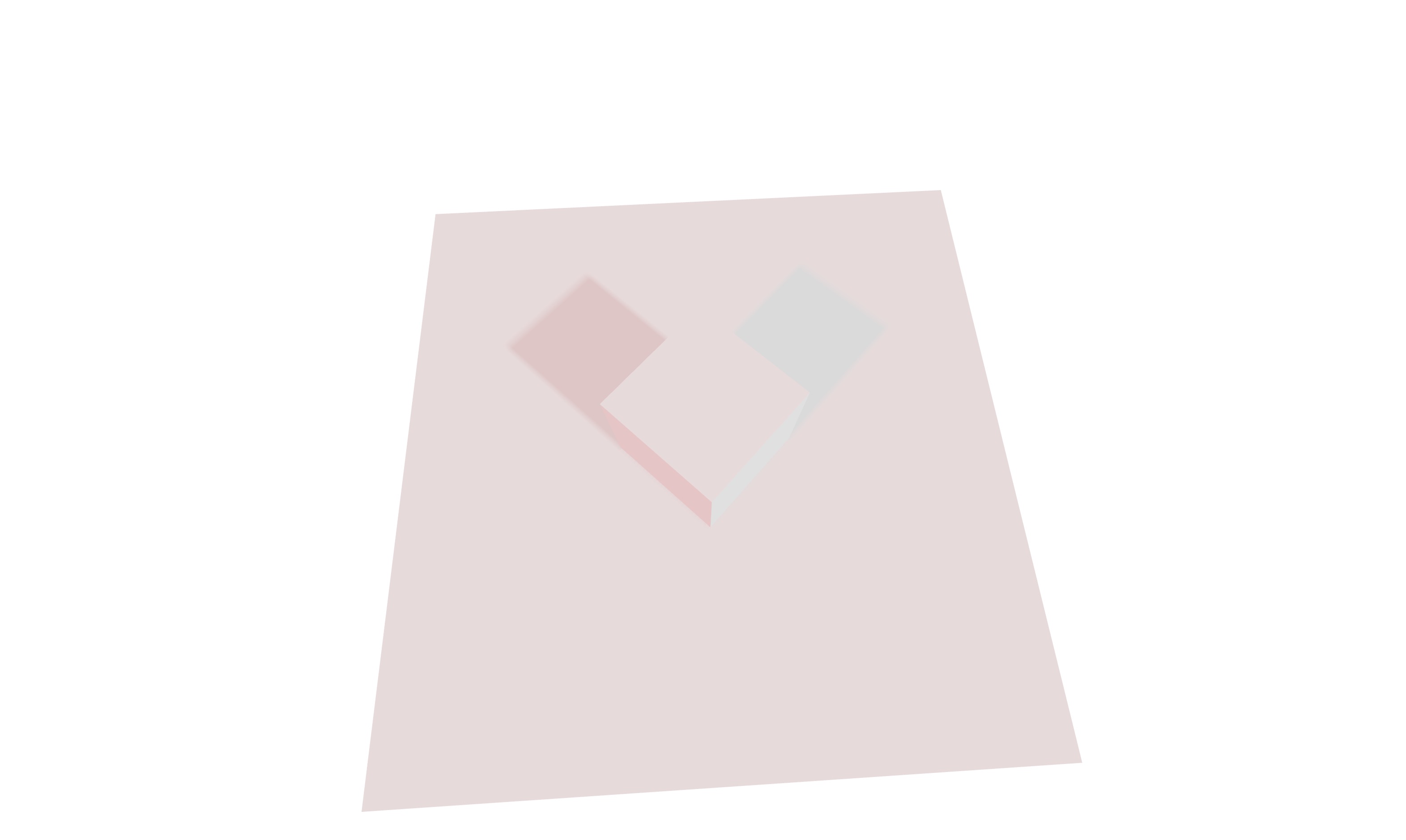
{/* ... */} <directionalLight position={[5, 5, 5]} intensity={0.5} castShadow /> <directionalLight position={[-5, 5, 5]} intensity={0.5} color="red" castShadow /> {/* ... */}

देखें कैसे छाया का रंग लाइटों के रंगों से प्रभावित होता है।
आइए दृश्य में एक गेंद जोड़ें:
End of lesson preview
To get access to the entire lesson, you need to purchase the course.

