Fundamentals
Core
Master
Shaders
परिचय
React Three Fiber: 3D वेब विकास के लिए अंतिम गाइड में आपका स्वागत है। यह शुरुआत करने का कोर्स आपको React Three Fiber का उपयोग करके अद्वितीय 3D वेब अनुभव बनाने के लिए सिखाएगा।

जबकि बुनियादी बातें कुछ दिनों में सीखी जा सकती हैं, 3D विकास एक विशाल क्षेत्र है जिसमें कई अलग-अलग तकनीकें होती हैं। यह पूरा ट्यूटोरियल आपको शुरू करने के लिए आवश्यक उपकरण और अपनी खुद की सीखने के लिए संसाधन देगा।
अच्छी खबर यह है कि React Three Fiber की मदद से आप कुछ कोड लाइनों के साथ बहुत अच्छे परिणाम जल्दी प्राप्त कर सकते हैं।
आपको सुंदर 3D दृश्य बनाने के लिए 3D कलाकार होने की आवश्यकता नहीं है। आप वेब से फ्री 3D मॉडल्स का उपयोग कर सकते हैं और कोड पर ध्यान केंद्रित कर सकते हैं।
मैं आपको इस ट्यूटोरियल में ऐसा करना सिखाऊंगा और फ्री 3D मॉडल्स खोजने के लिए संसाधनों की एक सूची भी प्रदान करूंगा।
आवश्यकताएँ
इस कोर्स को फॉलो करने के लिए आपके पास JavaScript और React का कुछ बुनियादी ज्ञान होना चाहिए।
यदि आप React के नए हैं तो मैं आपको आधिकारिक React ट्यूटोरियल का अनुसरण करने की अनुशंसा करता हूं।
लेकिन चिंता न करें, मैं इस ट्यूटोरियल में आपको React के बारे में जानने के लिए आवश्यक सभी चीजें समझाऊंगा।
आपको Three.js या 3D विकास का कोई ज्ञान नहीं होना चाहिए। मैं Three.js और 3D विकास के सभी अवधारणाओं को रास्ते में समझाऊंगा।
इस कोर्स में आप जो 3D संबंधित कौशल सीखेंगे उन्हें अन्य फ्रेमवर्क और लाइब्रेरी जैसे Babylon.js, Unity, Unreal Engine, आदि में भी लागू किया जा सकता है।
3D वेब विकास क्यों सीखें?
वेब 3D सीखना आपके स्किलसेट को बढ़ाने और सुंदर/अद्वितीय अनुभव बनाने का एक शानदार तरीका है। आप साधारण 3D वस्तुओं से लेकर जटिल 3D दृश्यों और गेम्स तक कुछ भी बना सकते हैं, आपकी कल्पना ही आपकी सीमा है। Creative coding की दुनिया में आपका स्वागत है!
यहाँ कुछ उदाहरण हैं कि आप React Three Fiber के साथ क्या कर सकते हैं:
उत्पाद संयोजक
एक उत्पाद संयोजक उत्पादों को प्रदर्शित करने और ग्राहकों को उन्हें कस्टमाइज़ करने की अनुमति देने का एक शानदार तरीका है, जबकि वे रियल-टाइम में देख सकते हैं कि उन्हें कौन सा उत्पाद मिलेगा।
यह साधारण विकल्पों से हो सकता है जैसे कि कार का रंग बदलना या सोफे का material बदलना, जटिल चीजों जैसे कि रसोई संयोजक जहाँ आप कमरे के आयाम निर्दिष्ट कर सकते हैं और पूरी तरह से फिट किए गए कैबिनेट बना सकते हैं।

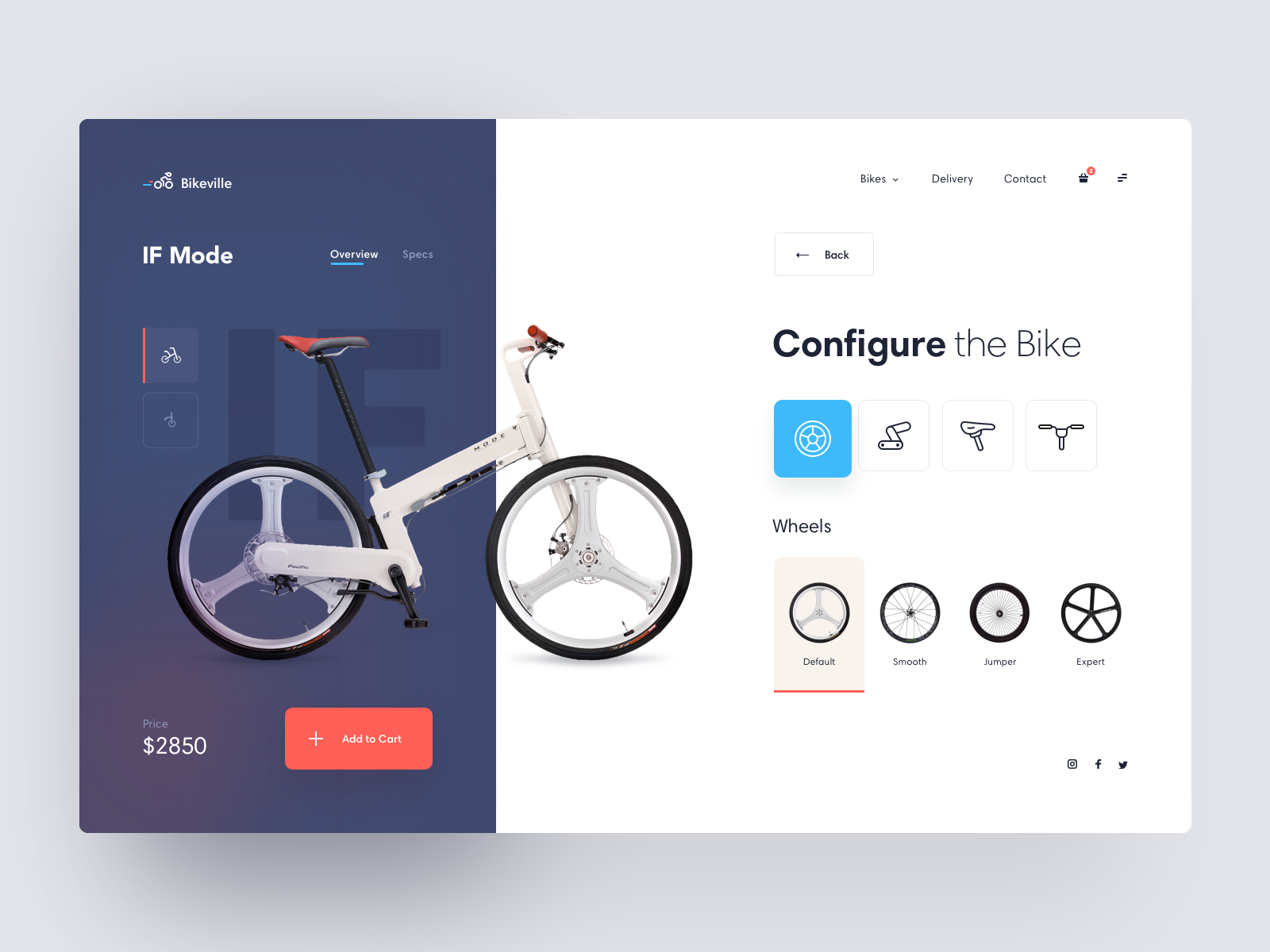
Bike configurator concept on Dribble
शैक्षिक अनुभव
शिक्षा में 3D का उपयोग बढ़ रहा है। इसे जटिल अवधारणाओं का विज़ुअलाइज़ेशन करने और उन्हें समझना आसान बनाने के लिए इस्तेमाल किया जा सकता है।
उदाहरण के लिए, आप सौर मंडल का विज़ुअलाइज़ेशन कर सकते हैं और ग्रहों और उनकी सूर्य के चारों ओर की कक्षाओं को दिखा सकते हैं।
इसे एक उत्पाद बनाने की प्रक्रिया को समझाने के लिए भी इस्तेमाल किया जा सकता है, कच्चे material से लेकर तैयार उत्पाद तक।

Microsoft Datacenter Tour एक immersive शैक्षिक अनुभव है जो बताता है कि Microsoft डाटा सेंटर कैसे स्थायी ऊर्जा का उपयोग करते हैं।
मेटावर्स
Metaverse एक साझा वर्चुअल स्पेस है जहाँ लोग एक दूसरे और डिजिटल वस्तुओं के साथ इंटरैक्ट कर सकते हैं। यह एक virtual world है जहाँ लोग रह सकते हैं, काम कर सकते हैं और खेल सकते हैं।
मेटावर्स की पहुंच जितनी आसान होगी, उतने ही अधिक लोग इसका आनंद ले सकेंगे।
वेब ब्राउज़र से इसकी पहुँच प्राप्त करना एक बेहतरीन तरीका है प्रवेश बाधा को कम करने और मेटावर्स को अधिक सुलभ बनाने का।

Decentraland एक virtual world है जहाँ आप जमीन खरीद सकते हैं, अपने अनुभवों का निर्माण कर सकते हैं और उनका मुद्रीकरण कर सकते हैं।
AR/VR
Augmented Reality और Virtual Reality बढ़ रहे हैं और अधिक सुलभ होते जा रहे हैं। आप React Three Fiber का उपयोग करके AR/VR अनुभव बना सकते हैं।
अपने प्रोडक्ट कॉन्फिगरेटर को अगले स्तर पर ले जाएं और AR के साथ अपने ही वातावरण में प्रोडक्ट को विज़ुअलाइज़ करें।

Ikea Place एक AR ऐप है जो आपको अपने ही वातावरण में फर्नीचर को विज़ुअलाइज़ करने की अनुमति देता है।
Games
साधारण से लेकर जटिल गेम्स तक, आप React Three Fiber का उपयोग करके 3D गेम्स बना सकते हैं।
WebGPU के उभार के साथ, वेब गेम्स और अधिक लोकप्रिय होने की संभावना है।
यदि आप वेब गेम डेवलपमेंट में रुचि रखते हैं, तो आप WebGameDev देख सकते हैं जिसमें वेब गेम डेवलपमेंट के बारे में संसाधन, गेम्स और डेमो शामिल हैं।

Coastal World एक 3D शैक्षिक खेल है जो डिजिटल बैंकिंग समाधानों के बारे में प्रमोशन, शिक्षा और जानकारी प्रदान करता है।
Data visualization
डेटा का विज़ुअलाइज़ेशन करने के लिए 2D ग्राफ़ और चार्ट्स अच्छे हैं लेकिन वे सीमित हैं। आप React Three Fiber का उपयोग करके 3D डेटा विज़ुअलाइज़ेशन और नए तरीकों से डेटा की खोज कर सकते हैं।
एक अतिरिक्त आयाम के साथ, संभावनाएँ विशाल हैं।

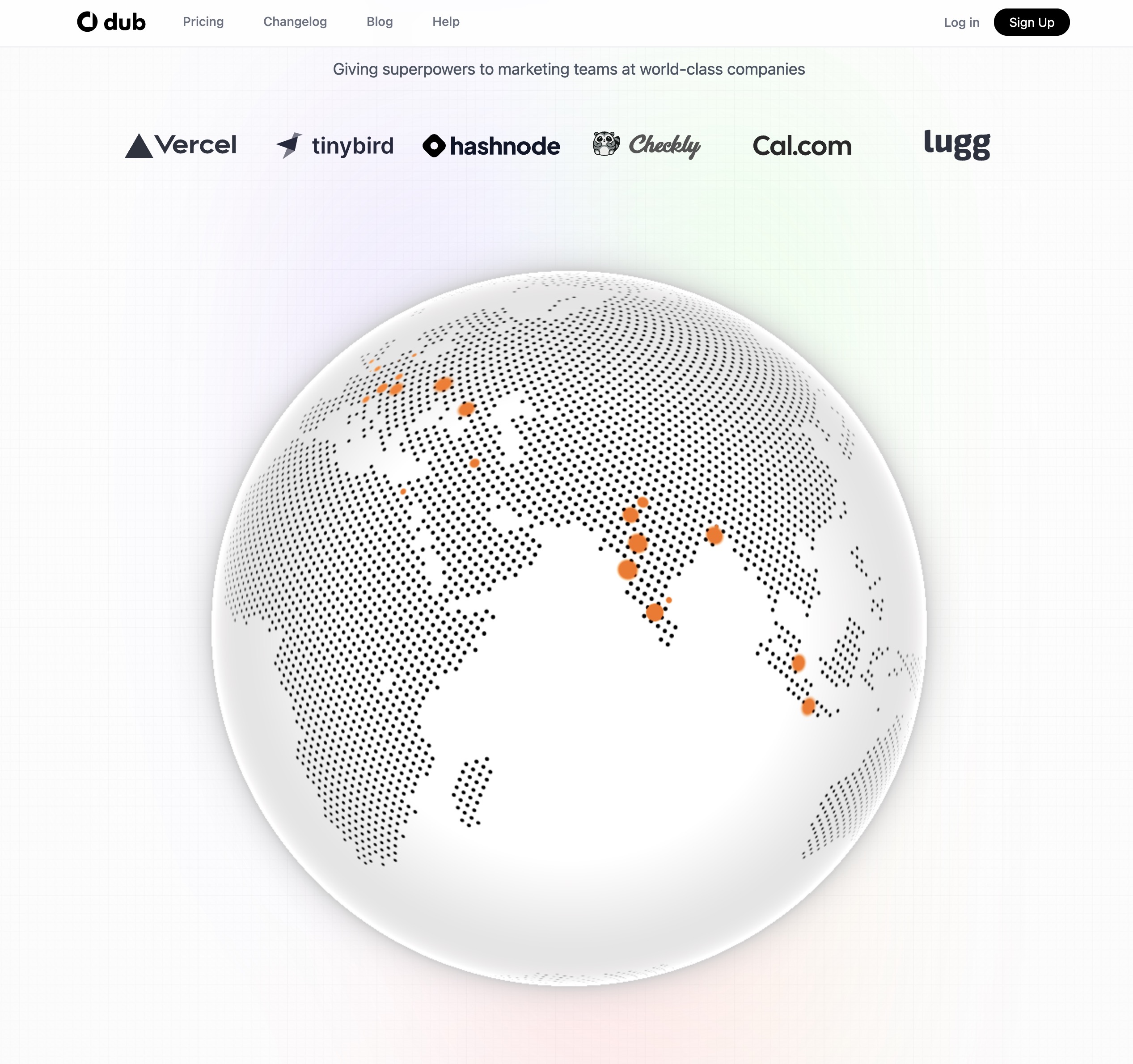
Dub.sh लैंडिंग पेज में पृथ्वी का 3D प्रतिनिधित्व होता है जो दुनिया भर में क्लिक की संख्या को दर्शाता है।
अद्वितीय अनुकूलित अनुभव
किसी वेबसाइट को अविस्मरणीय बनाने के लिए, आपको एक अद्वितीय अनुभव बनाना होगा जिससे लोग उसे याद रखें। 3D का उपयोग करने से आप यह हासिल कर सकते हैं।
इंटरएक्टिव 3D वेबसाइटों से लेकर क्रिएटिव कोडिंग प्रयोगों तक, आप React Three Fiber का उपयोग करके अद्वितीय अनुभव बना सकते हैं।
Awwwards वेबसाइट रचनात्मक वेबसाइटों के लिए एक शानदार प्रेरणा स्रोत है।

Atmos वेबसाइट एक ऐसा शानदार उदाहरण है जो आपके मन में रहता है।
क्या यह कोर्स मेरे लिए है?
यह कोर्स आपके लिए बनाया गया है यदि:
-
आप React Three Fiber के साथ 3D वेब अनुभव बनाना सीखना चाहते हैं लेकिन यह नहीं जानते कि कहां से शुरू करें।
-
आप एक शुरुआती हैं जो Three.js और React Three Fiber की बुनियादी बातें सीखना चाहते हैं।
-
आपके पास Three.js का अनुभव है और आप React Three Fiber में संक्रमण को आसान बनाना चाहते हैं।
-
आप अपने खुद के प्रोजेक्ट्स करते समय 3D विकास, Three.js, और React Three Fiber के बारे में संगठित और संरचित संसाधन चाहते हैं।
दृष्टिकोण
मेरा दृढ़ विश्वास है कि सीखने का सबसे अच्छा तरीका करके सीखना है। तो इस कोर्स में, हम React Three Fiber की बुनियादी बातें व्यावहारिक उदाहरणों के माध्यम से सीखेंगे।
हम सबसे मौलिक अवधारणाओं से शुरू करेंगे और उनके ऊपर निर्माण करेंगे। हम धीरे-धीरे साधारण 3D वस्तुओं से अधिक जटिल दृश्यों, मॉडलों, एनिमेशन और प्रभावों की ओर बढ़ेंगे।
फिर हम उन सभी अवधारणाओं के साथ एक पेशेवर दिखने वाली 3D पोर्टफोलियो वेबसाइट को शुरुआत से बनायेंगे जो हमने सीखी हैं।
यह हमने जो सीखा है लागू करने और यह देखने का एक शानदार तरीका होगा कि एक पूर्ण प्रोजेक्ट में React Three Fiber का उपयोग कैसे किया जाए।
चिंता न करें यदि आपको सब कुछ याद नहीं रहता, यह पूरी तरह से सामान्य है। आप हमेशा इस कोर्स पर वापस आ सकते हैं और इसे संदर्भ के रूप में उपयोग कर सकते हैं साथ ही React Three Fiber और Three.js के आधिकारिक दस्तावेजों के।
जितना अधिक आप अभ्यास करेंगे, उतना ही आप समझेंगे और याद रखेंगे। उल्टा रास्ता न अपनाएं और अभ्यास शुरू करने से पहले सब कुछ सीखने की कोशिश न करें। आप करके बहुत कुछ सीखेंगे।
चलो चलते हैं!
आप इस यात्रा में अकेले नहीं हैं। Discord सर्वर पर समुदाय से जुड़ें ताकि मदद प्राप्त कर सकें, अपना काम साझा कर सकें, और अन्य लोगों से मिल सकें जो 3D वेब विकास सीख रहे हैं।
मैं वहाँ पर आपके सवालों का जवाब देने और #r3f-ultimate-guide चैनल पर आपकी मदद करने के लिए वहाँ होऊंगा।
इस कोर्स का आधिकारिक हैशटैग #r3fultimateguide है। आप इसका उपयोग सोशल मीडिया पर अपना काम साझा करने के लिए कर सकते हैं। मुझे आपके रचनात्मक कार्य देखने में खुशी होगी!

