Fundamentals
Core
Master
Shaders
Mise en scène
Dans cette leçon, nous explorerons des moyens et des composants pour rendre nos expériences 3D plus professionnelles.
Bien que le contenu d'une scène soit important, la manière dont il est présenté peut faire une énorme différence. Les meilleurs modèles 3D peuvent sembler moyens s'ils ne sont pas présentés de manière adéquate.
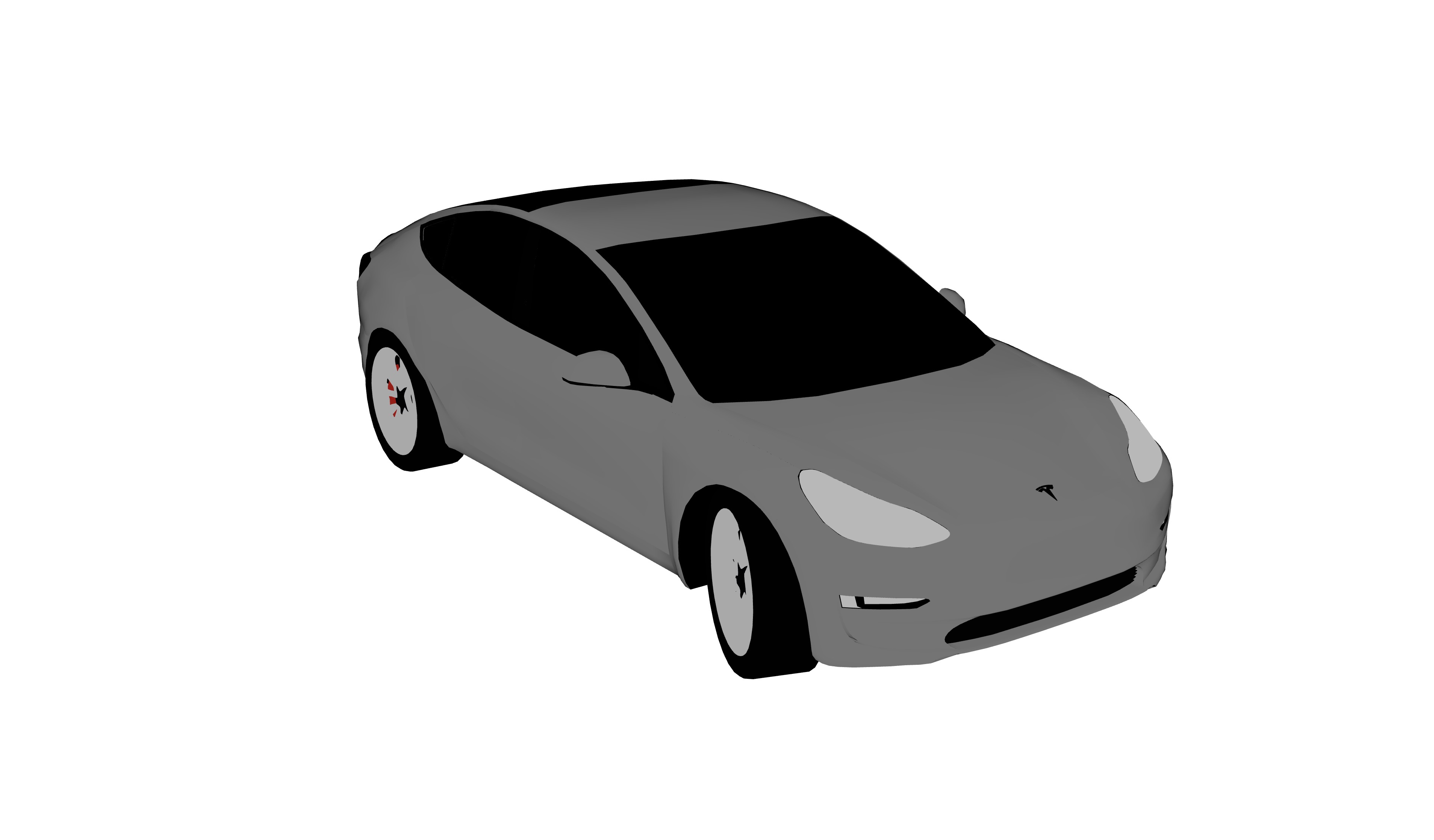
Notre projet de départ est une Tesla Model 3 affichée au centre de l'écran.

La scène contient un orbit control afin que nous puissions nous déplacer autour de la voiture. J'ai configuré le contrôle pour avoir toujours une bonne vue de la voiture. Cela fait également partie de la mise en scène et de l'expérience professionnelle.
Il n'y a qu'une seule source de lumière : une lumière ambiante. Elle éclaire à peine la scène et la voiture semble plate.
Voyons comment nous pouvons améliorer cela ! Je vous promets que le résultat final sera bien meilleur.
Stage
Stage de la bibliothèque Drei est un composant wrapper qui crée un éclairage de studio approprié pour votre scène.
Enveloppons notre voiture dans un composant Stage :
import { Stage } from "@react-three/drei"; // ... export const Experience = () => { return ( <> {/* ... */} <Stage> <TeslaModel3 scale={0.012} position-z={0.6} /> </Stage> {/* ... */} <> ); };
La voiture semble déjà bien meilleure ! L'éclairage est plus réaliste et la voiture semble plus 3D. Nous avons même des ombres !
Nous pouvons personnaliser le composant Stage en lui passant certains props :
<Stage intensity={0.4} preset={"upfront"} environment={"studio"}> <TeslaModel3 scale={0.012} position-z={0.6} /> </Stage>
intensitycontrôle l'intensité de la lumière. La valeur par défaut est0.5.presetcontrôle la configuration de l'éclairage. La valeur par défaut estrembrandt.environmentcontrôle le preset de l'environnement. La valeur par défaut estcity. (nous couvrirons l'environnement plus tard dans cette leçon)
Ce composant est très utile et un moyen rapide de rendre votre scène plus attrayante. Il possède également d'autres props que vous pouvez consulter dans la documentation.
Parfois, vous aurez besoin de plus de contrôle, c'est pourquoi nous allons explorer d'autres moyens de créer des environnements d'éclairage.
Couleur de fond et brouillard
Jusqu'à présent dans ce cours, nous avons toujours gardé le fond transparent. Cela mène à un fond blanc en raison du fond de notre page HTML.
Ce qui signifie que vous pouvez changer la couleur de fond en définissant la couleur de fond du body de votre page en CSS et même utiliser des dégradés ou des images.
Dans index.css, ajoutez ce qui suit :
body { margin: 0; background-color: #d9afd9; background-image: linear-gradient(0deg, #d9afd9 0%, #97d9e1 100%); }
Ceci est un dégradé que j'ai trouvé sur Grabient.

Notre scène a maintenant un joli fond.
Nous ne pouvons pas toujours compter sur le fond de la page pour définir la couleur de fond de notre scène. Par exemple, si nous voulons utiliser du brouillard, cela nécessite que la scène ait une couleur de fond.
Pour ajouter une couleur de fond à notre scène, nous devons attacher un composant color à la propriété background de la scene.
Ajoutons un fond bleu foncé à notre scène :
<Canvas camera={{ position: [-3, 1.5, 12], fov: 30 }}> <color attach="background" args={["#171720"]} /> {/* ... */} </Canvas>

Notre scène 3D a maintenant un fond et cache le dégradé de la page.
Ajoutons maintenant du brouillard à notre scène :
<Canvas camera={{ position: [-3, 1.5, 12], fov: 30 }}> <color attach="background" args={["#171720"]} /> <fog attach="fog" args={["#171720", 20, 30]} /> {/* ... */} </Canvas>
Le composant fog prend 3 arguments :
color: la couleur du brouillard.near: la distance depuis la caméra où le brouillard commence.far: la distance depuis la caméra où le brouillard se termine.
Il s'estompe progressivement entre les distances near et far.
End of lesson preview
To get access to the entire lesson, you need to purchase the course.

