Fundamentals
Core
Master
Shaders
Lights
En graphisme 3D, les lumières sont utilisées pour illuminer les objets dans la scène. Elles peuvent être utilisées pour simuler la lumière provenant du soleil, d'une lampe ou de toute autre source lumineuse.
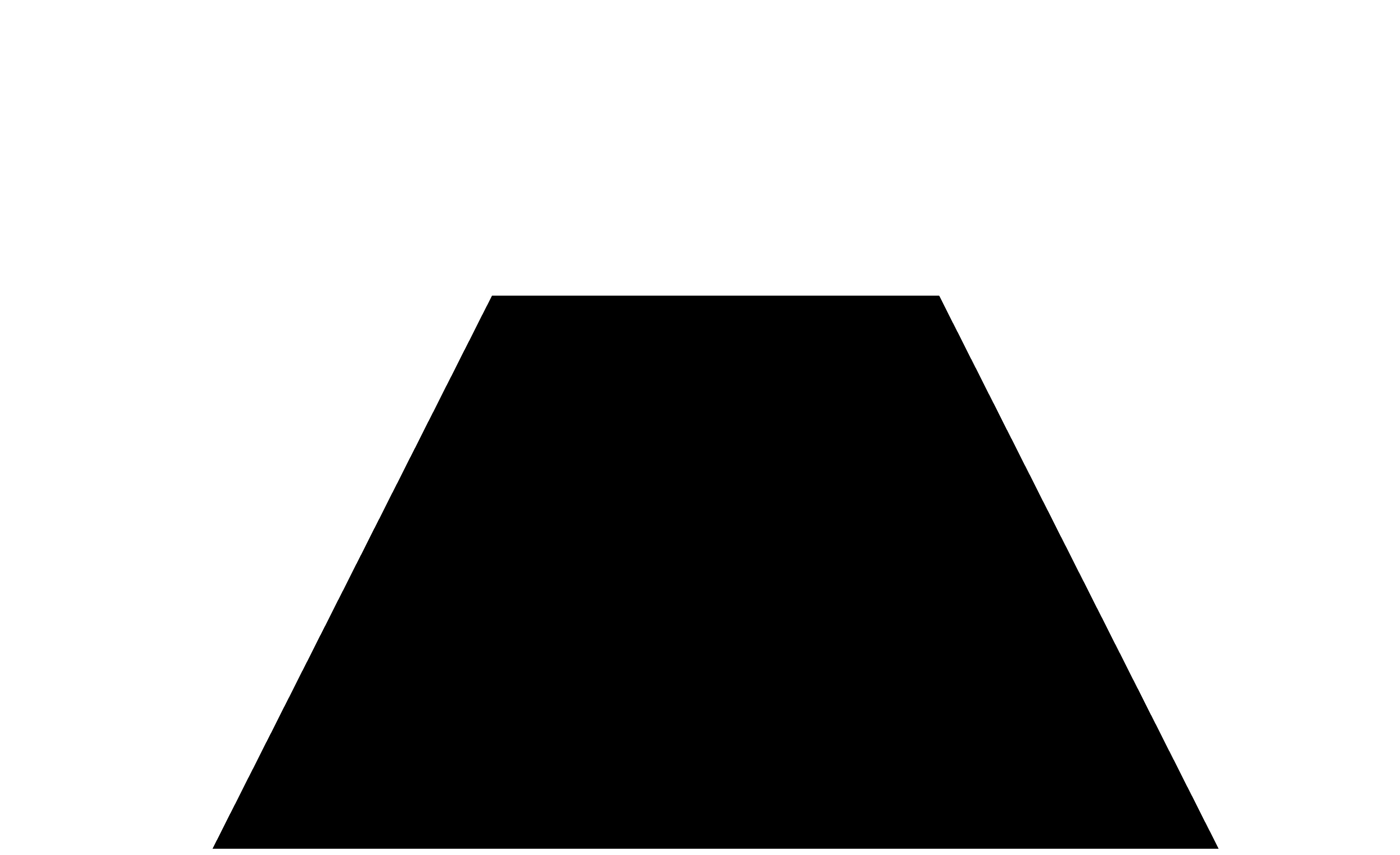
Exécutez le code de démarrage :

Comme vous pouvez le voir, la scène est complètement sombre.
C'est parce que nous n'avons pas encore ajouté de lumière et les matériaux utilisés sont <meshStandardMaterial />.
Découvrons les différents types de lights disponibles dans Three.js.
Ambient light
Le type de lumière le plus simple est le ambient light. Il illumine tous les objets de la scène de manière égale, quel que soit leur position ou leur orientation.
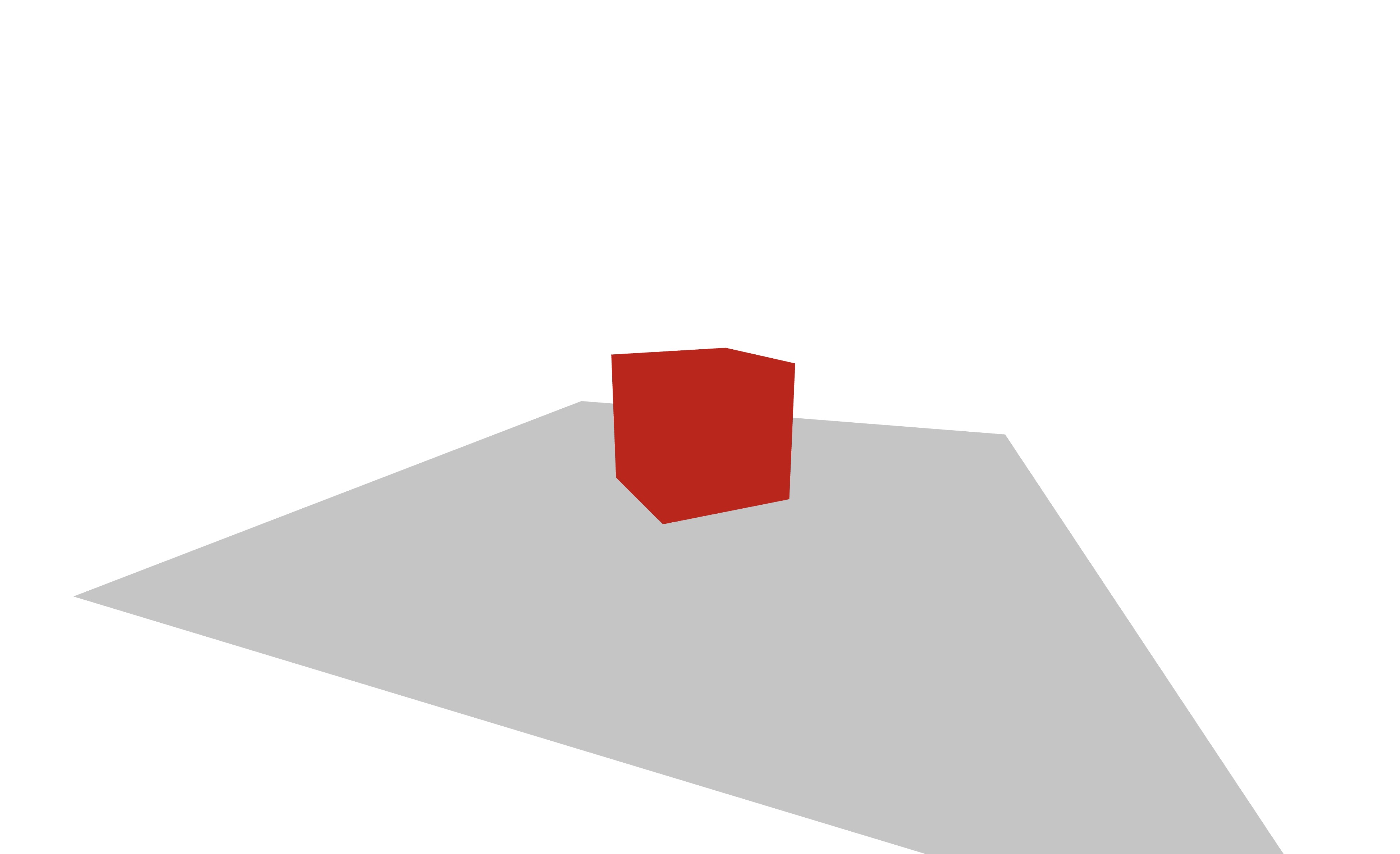
Le prop intensity définit la luminosité de la lumière. La valeur par défaut est 1 :
<ambientLight intensity={0.5} />

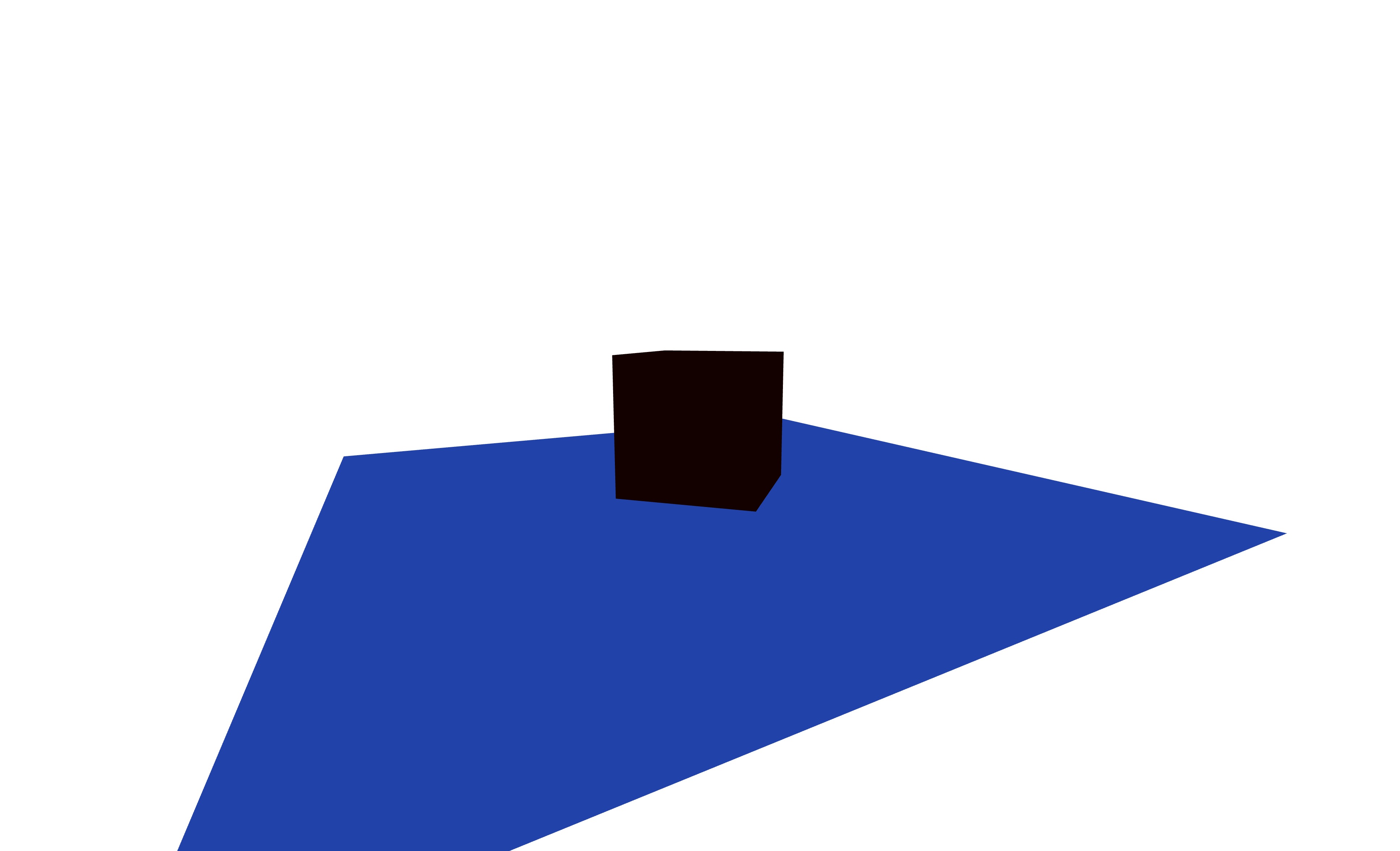
Le prop color définit la couleur de la lumière. La valeur par défaut est #ffffff (blanche) :
<ambientLight intensity={0.5} color={"royalblue"} />

Lumière directionnelle
Une lumière directionnelle est une lumière située à une distance infinie.
Elle éclaire tous les objets de la scène depuis une direction spécifique.
La direction de la lumière est définie par ses props position et target.
Comme la valeur par défaut de target est (0, 0, 0), nous pouvons simplement utiliser la prop position pour définir la direction de la lumière.
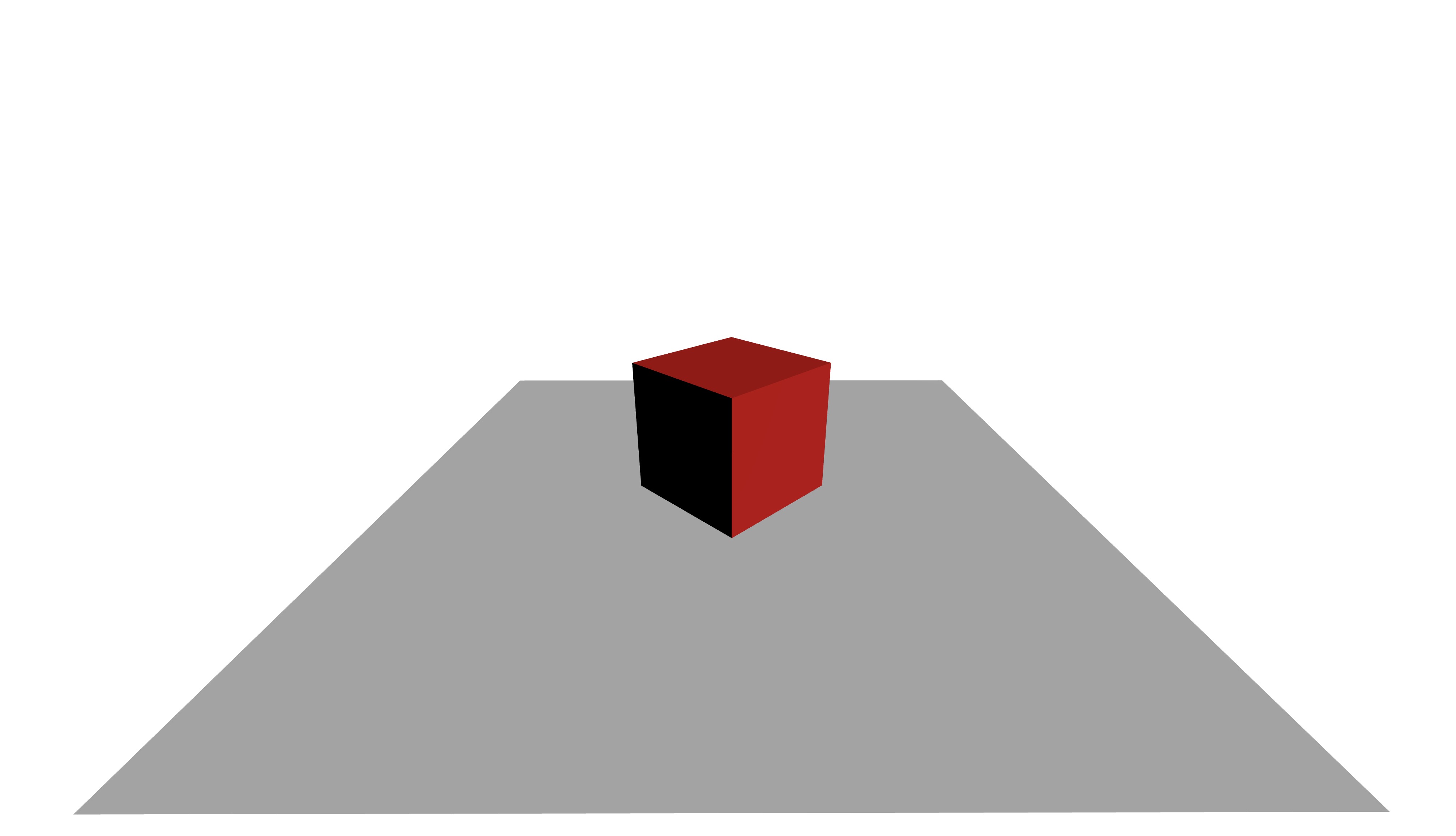
<directionalLight position={[3, 3, 3]} intensity={0.5} />
Comme la lumière ambiante, elle a des props color et intensity.

Essayez de mettre le cube en blanc et d'ajouter plusieurs lumières directionnelles avec des couleurs différentes pour voir comment elles interagissent avec lui :
End of lesson preview
To get access to the entire lesson, you need to purchase the course.

