Fundamentals
Core
Master
Shaders
Introduction
Bienvenue dans React Three Fiber : Le Guide Ultime du Développement Web 3D, ce cours de démarrage sur l'utilisation de React Three Fiber pour créer des expériences web 3D uniques.

Bien que les bases puissent être acquises en quelques jours, le développement 3D est un domaine vaste avec de nombreuses techniques différentes. Ce tutoriel complet vous donnera les outils nécessaires pour démarrer et les ressources pour continuer à apprendre par vous-même.
La bonne nouvelle est qu'avec l'aide de React Three Fiber, vous pouvez rapidement obtenir des résultats impressionnants avec quelques lignes de code.
Vous n'avez pas besoin d'être un artiste 3D pour créer de belles scènes 3D. Vous pouvez utiliser des modèles 3D gratuits disponibles sur le web et vous concentrer sur le code.
Je vous montrerai comment faire cela dans ce tutoriel et vous fournirai une liste de ressources pour trouver des modèles 3D gratuits.
Prérequis
Pour suivre ce cours, vous aurez besoin d'avoir des connaissances de base en JavaScript et en React.
Si vous êtes nouveau sur React, je vous recommande de suivre d'abord le tutoriel officiel de React.
Mais ne vous inquiétez pas, j'expliquerai tout ce que vous devez savoir sur React dans ce tutoriel.
Vous n'avez pas besoin d'avoir des connaissances en Three.js ou en développement 3D. J'expliquerai tous les concepts de Three.js et de développement 3D que nous utiliserons en cours de route.
Les compétences liées à la 3D que vous apprendrez dans ce cours peuvent être appliquées à d'autres frameworks et bibliothèques tels que Babylon.js, Unity, Unreal Engine, etc...
Pourquoi apprendre le développement web 3D ?
Apprendre le web en 3D est un excellent moyen d'élargir vos compétences et de créer des expériences belles et uniques. Vous pouvez créer tout, des objets 3D simples aux scènes 3D complexes et jeux, la seule limite est votre imagination. Bienvenue dans le monde du creative coding!
Voici quelques exemples de ce que vous pouvez faire avec React Three Fiber :
Configurateur de produits
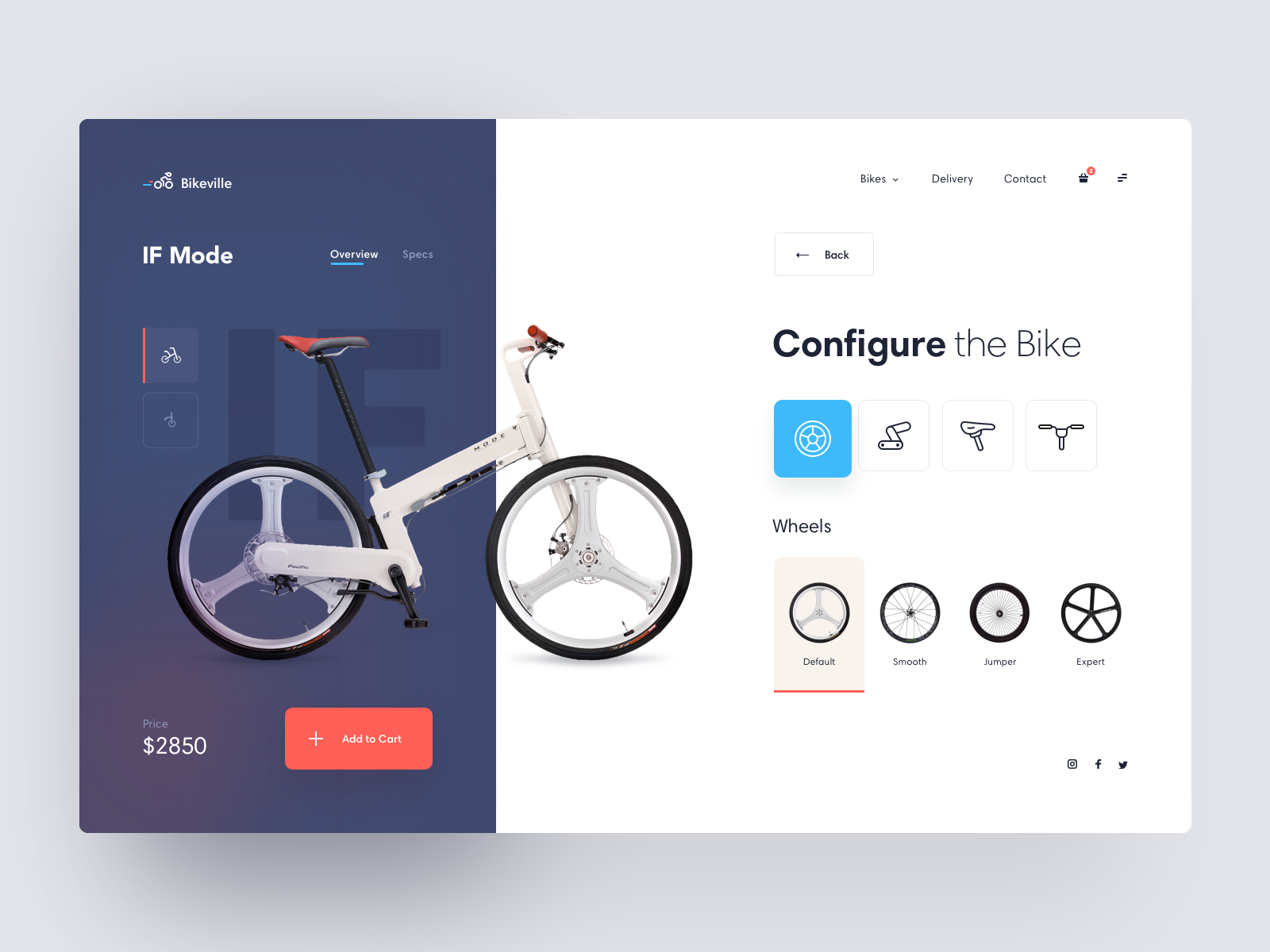
Un configurateur de produits est un excellent moyen de présenter des produits et de permettre aux clients de les personnaliser tout en visualisant en temps réel le produit qu'ils obtiendront.
Cela peut aller de simples options comme changer la couleur d'une voiture ou changer le material d'un canapé à des choses plus complexes comme un configurateur de cuisine où vous pouvez spécifier les dimensions de la pièce et fabriquer des armoires parfaitement ajustées.

Concept du configurateur de vélo sur Dribble
Expériences éducatives
L'utilisation de la 3D dans l'éducation est en pleine croissance. Elle peut être utilisée pour visualiser des concepts complexes et les rendre plus faciles à comprendre.
Par exemple, vous pouvez visualiser le système solaire et montrer les planètes et leurs orbites autour du soleil.
Cela peut également être utilisé pour expliquer le processus de création d'un produit, de la matière première au produit fini.

Microsoft Datacenter Tour une expérience éducative immersive pour expliquer comment les datacenters de Microsoft utilisent l'énergie durable.
Metaverse
Le metaverse est un espace virtuel partagé où les gens peuvent interagir entre eux et avec des objets numériques. C'est un monde virtuel où les gens peuvent vivre, travailler et jouer.
Plus l'accès au metaverse est facile, plus de personnes pourront en profiter.
Le rendre accessible depuis un navigateur web est un excellent moyen de réduire la barrière d'entrée et rendre le metaverse plus accessible.

Decentraland est un monde virtuel où vous pouvez acheter des terrains, construire et monétiser vos propres expériences.
AR/VR
La Réalité Augmentée et la Réalité Virtuelle sont en pleine croissance et deviennent de plus en plus accessibles. Vous pouvez utiliser React Three Fiber pour créer des expériences AR/VR.
Améliorez un configurateur de produit en visualisant le produit dans votre propre environnement avec l'AR.

Ikea Place est une application AR qui vous permet de visualiser des meubles dans votre propre environnement.
Jeux
Des jeux simples aux jeux complexes, vous pouvez utiliser React Three Fiber pour créer des jeux 3D.
Avec l'essor de WebGPU, les jeux web sont susceptibles de devenir de plus en plus populaires.
Si vous êtes intéressé par le développement de jeux web, vous pouvez consulter WebGameDev qui contient des ressources sur le développement de jeux web ainsi que des jeux et des démonstrations.

Coastal World est un jeu éducatif en 3D qui promeut, éduque et informe les visiteurs sur les solutions bancaires numériques.
Visualisation de données
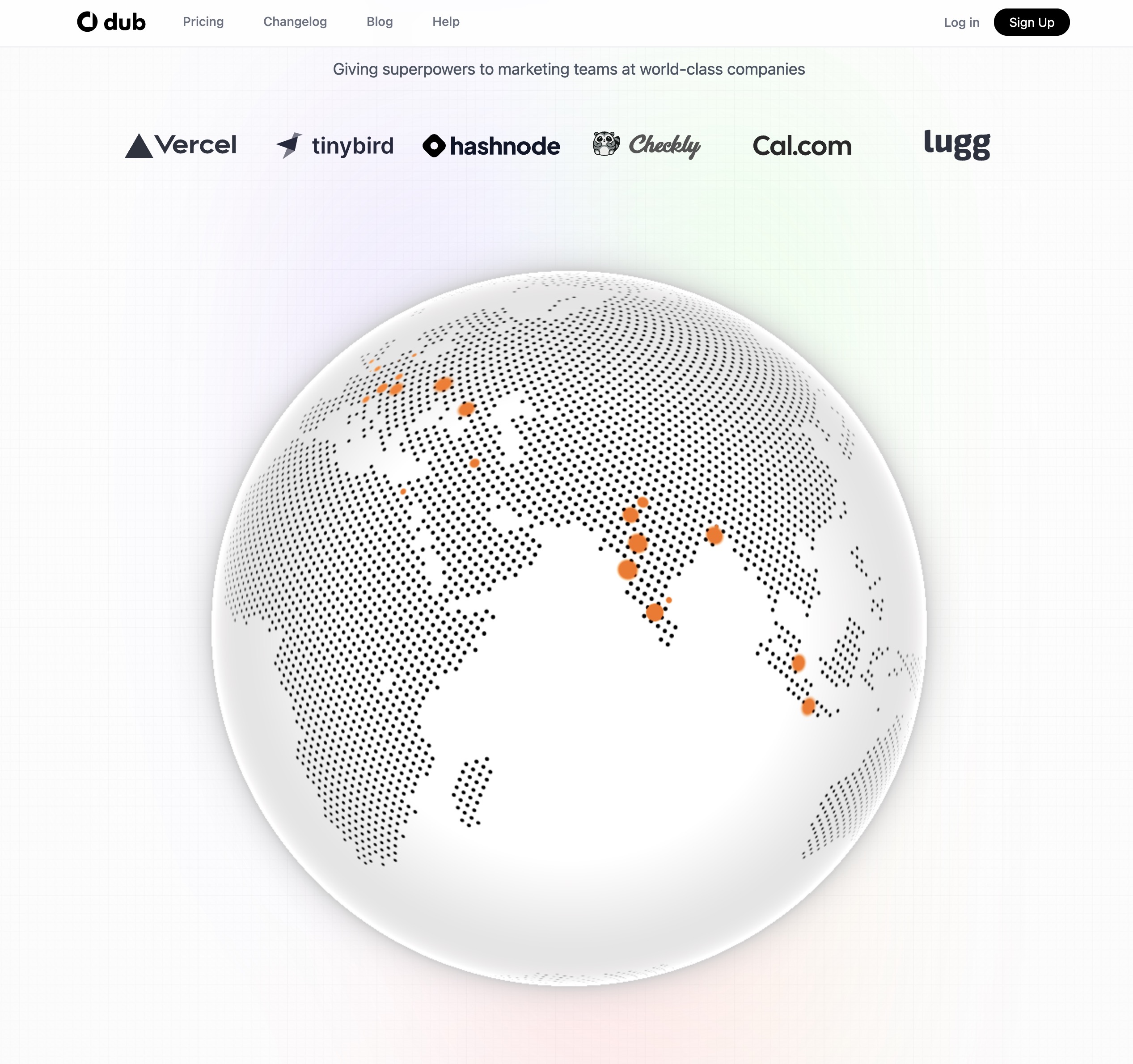
Les graphiques et diagrammes 2D sont excellents pour visualiser des données mais ils ont leurs limites. Vous pouvez utiliser React Three Fiber pour créer des visualisations de données en 3D et explorer les données de nouvelles manières.
Avec une dimension supplémentaire, le potentiel est énorme.

La page d'accueil de Dub.sh contient une représentation 3D de la Terre pour afficher le nombre de clics dans le monde entier.
Expériences personnalisées uniques
Pour rendre un site web inoubliable, vous devez créer une expérience unique qui marquera les esprits. L'utilisation de la 3D peut vous aider à atteindre cet objectif.
Des sites web interactifs en 3D aux expériences de codage créatif, vous pouvez utiliser React Three Fiber pour créer des expériences uniques.
Le site Awwwards est une excellente source d'inspiration pour des sites web créatifs.

Le site Atmos est un excellent exemple d'une expérience 3D unique qui reste en mémoire.
Ce cours est-il fait pour moi ?
Ce cours est fait pour vous si :
-
Vous voulez apprendre à créer des expériences web en 3D avec React Three Fiber mais ne savez pas par où commencer.
-
Vous êtes débutant et souhaitez apprendre les bases de Three.js et React Three Fiber.
-
Vous avez de l'expérience avec Three.js et souhaitez faciliter votre transition vers React Three Fiber.
-
Vous voulez des ressources organisées et structurées sur le développement 3D, Three.js, et React Three Fiber à votre disposition lorsque vous créez vos propres projets.
Approche
Je crois fermement que la meilleure façon d'apprendre est de pratiquer. Dans ce cours, nous apprendrons donc les bases de React Three Fiber à travers des exemples pratiques.
Nous commencerons par les concepts les plus fondamentaux et construirons dessus. Nous passerons progressivement d'objets 3D simples à des scènes, modèles, animations et effets plus complexes.
Ensuite, nous créerons un site portfolio 3D d'apparence professionnelle à partir de zéro avec tous les concepts que nous aurons appris.
Ce sera un excellent moyen de mettre en pratique ce que nous aurons appris et de voir comment utiliser React Three Fiber dans un projet complet.
Ne vous inquiétez pas si vous ne vous souvenez pas de tout, c'est tout à fait normal. Vous pouvez toujours revenir à ce cours et l'utiliser comme référence ainsi que la documentation officielle de React Three Fiber et Three.js.
Plus vous pratiquez, plus vous comprendrez et retiendrez. N'essayez pas d'apprendre tout avant de commencer à pratiquer. Vous apprendrez beaucoup plus en passant à l'action.
Allons-y !
Vous n'êtes pas seul dans ce voyage. Rejoignez la communauté sur le serveur Discord pour obtenir de l'aide, partager votre travail, et rencontrer d'autres personnes qui apprennent le développement web en 3D.
Je serai là pour vous aider et répondre à vos questions sur le canal #r3f-ultimate-guide.
Le hashtag officiel pour ce cours est #r3fultimateguide. Vous pouvez l'utiliser pour partager votre travail sur les réseaux sociaux. J'ai hâte de voir ce que vous allez créer !

