Fundamentals
Core
Master
Shaders
Optimización
Los sitios web en 3D pueden ser exigentes en términos de rendimiento. Es importante tener en cuenta que no todos los usuarios tienen el mismo dispositivo.
Algunos tienen dispositivos de gama alta con una GPU potente y una pantalla de alta resolución, mientras que otros tienen dispositivos de gama baja con una GPU débil y una pantalla de baja resolución.
Para asegurarte de que un máximo de usuarios pueda disfrutar de tus aplicaciones web en 3D de la mejor manera posible, necesitas optimizarlas y evitar cálculos innecesarios.
En esta lección, veremos diferentes técnicas para optimizar nuestros proyectos de React Three Fiber y algunos errores comunes que debemos evitar.
Draw calls
En los gráficos 3D, un draw call es una comando enviado a la GPU que le indica a la API gráfica qué dibujar y cómo dibujarlo.
Cuantos más draw calls tengas, más trabajo tendrá que hacer la GPU.
Para monitorear el número de draw calls en tus proyectos de React Three Fiber puedes usar la extensión SpectorJS para Chrome.
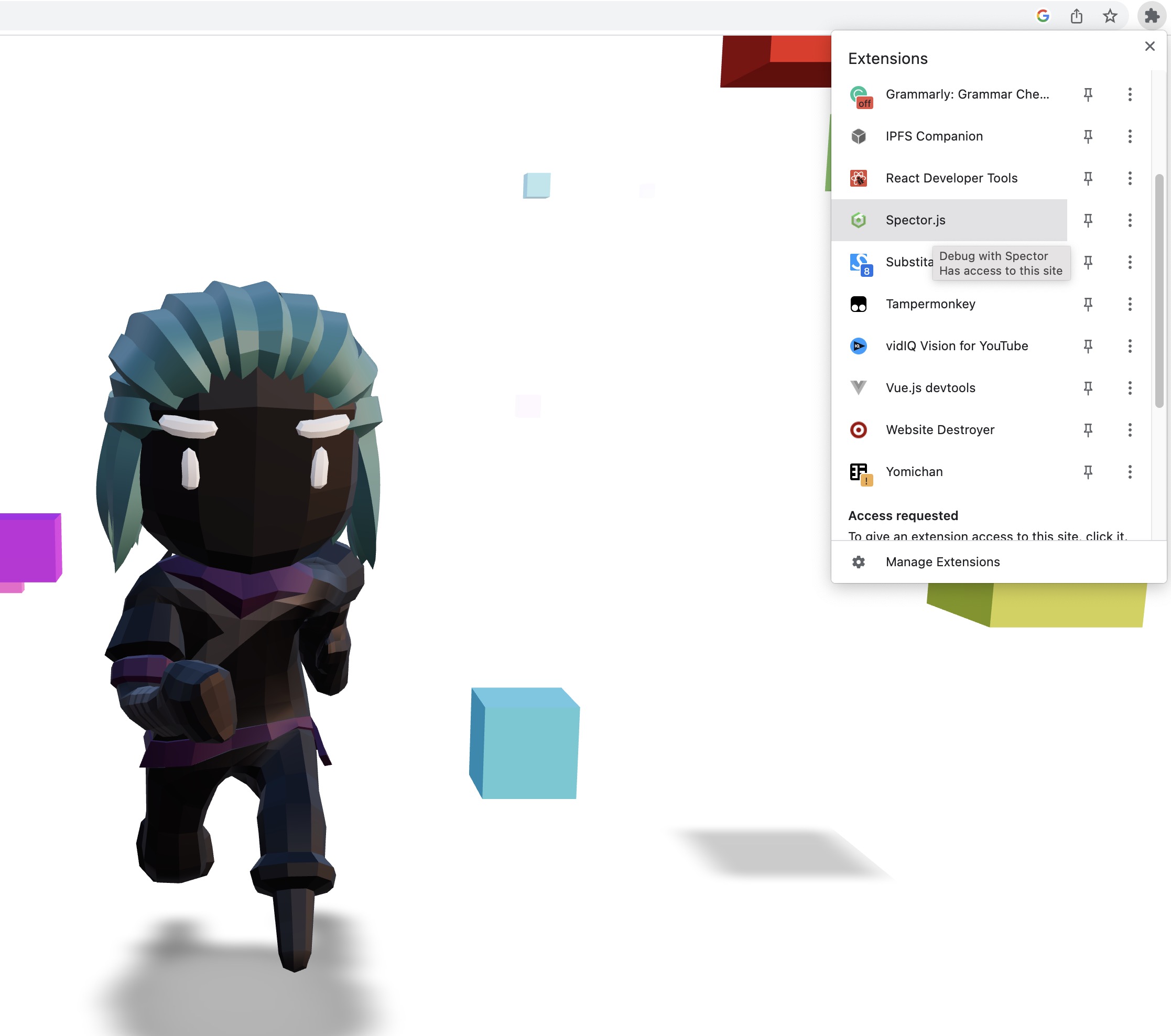
Una vez que hayas instalado la extensión, puedes abrir el panel de SpectorJS haciendo clic en el icono de Spector.js en la barra de herramientas de Chrome.

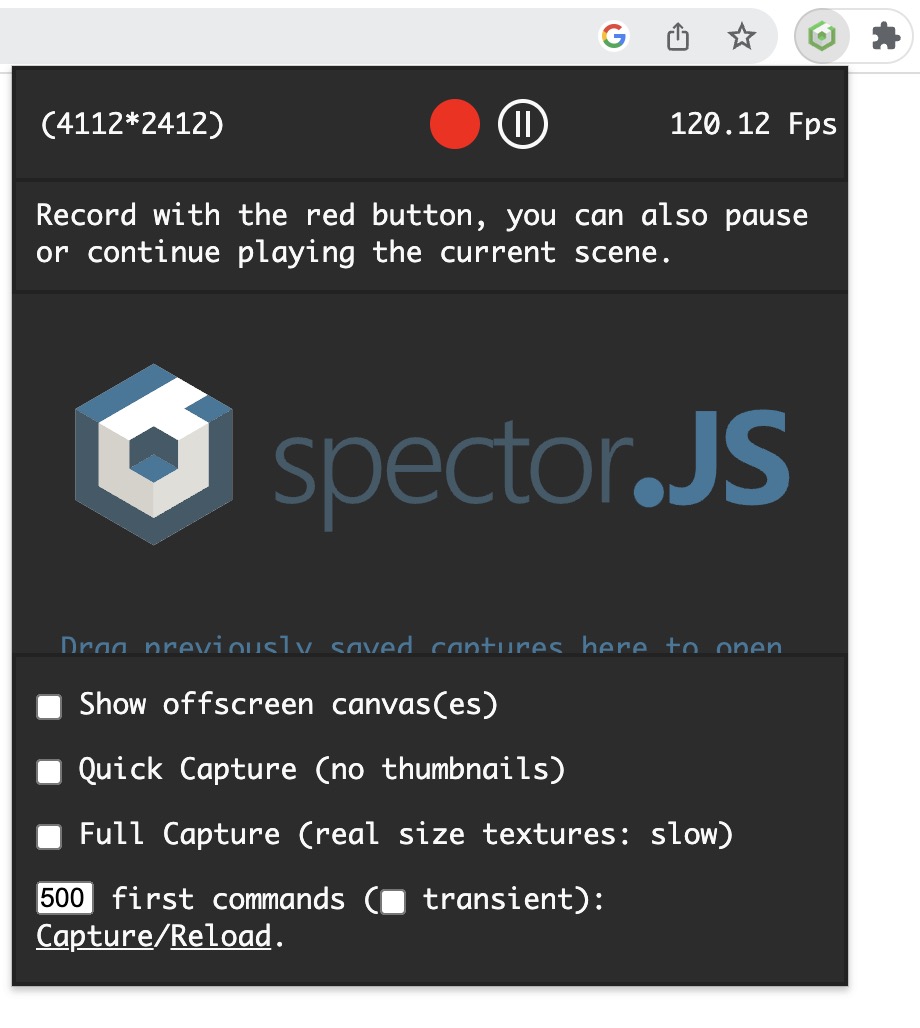
Haz clic en el botón de círculo rojo para comenzar a grabar los draw calls. Espera unos segundos y se abrirá el panel de SpectorJS.

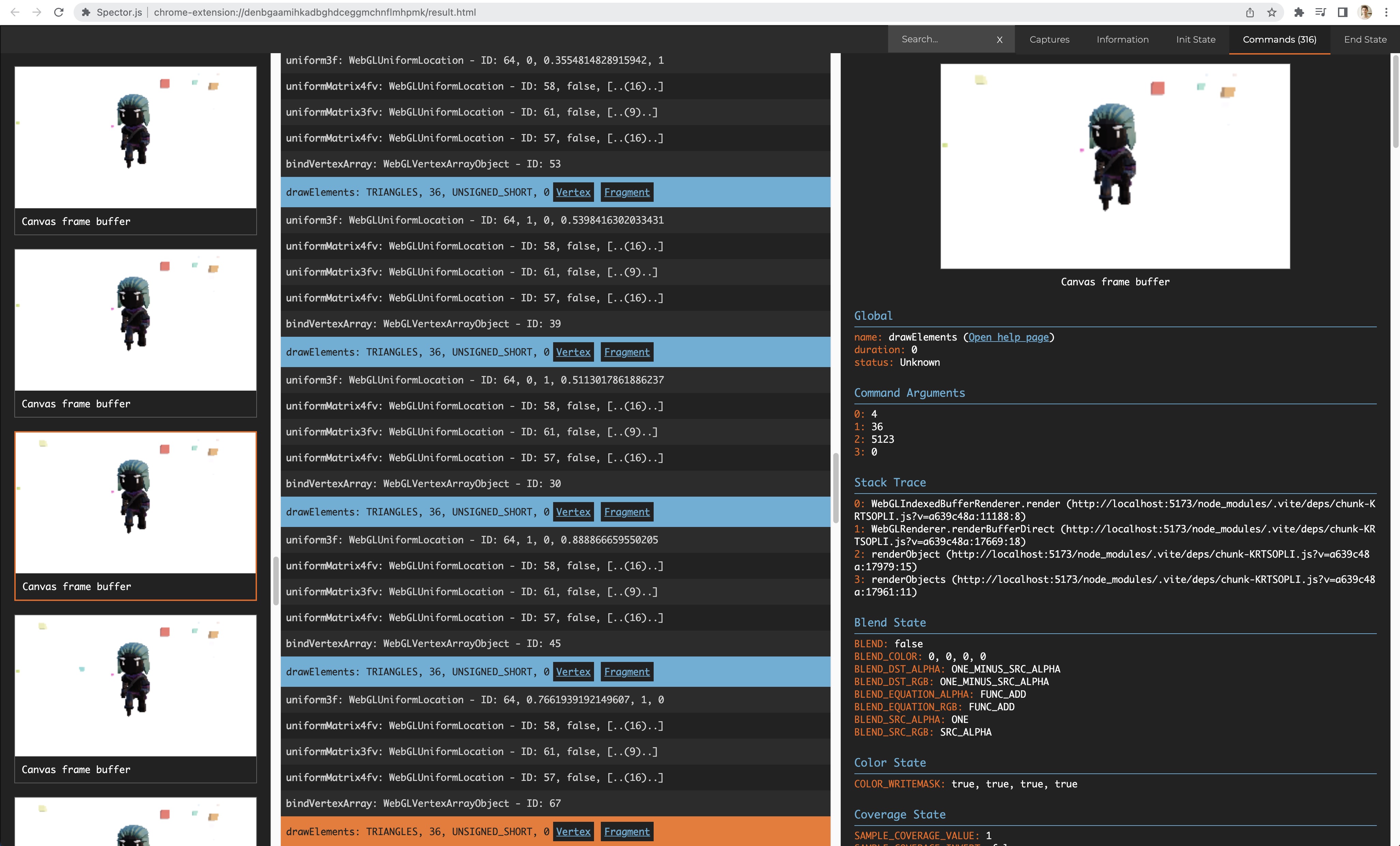
Por defecto, se abre en la pestaña de comandos. Te muestra todos los comandos enviados a la GPU. En la columna izquierda, puedes ver una miniatura para cada draw call.

Las primeras draw calls son para las sombras. Luego puedes ver las draw calls para el personaje y luego una por cada cubo (estas últimas deben ser optimizadas).
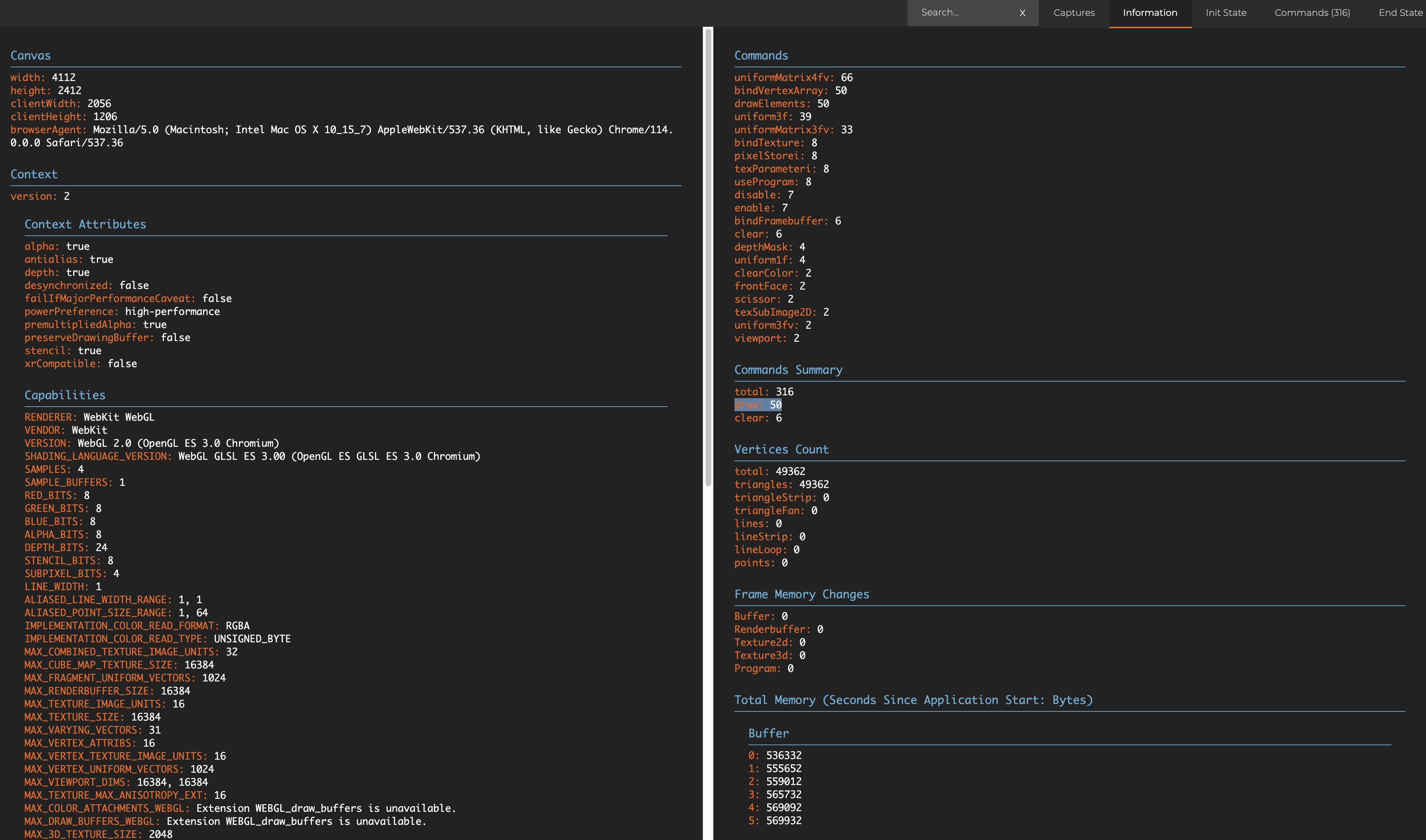
La pestaña de información también proporciona información útil como el número de vértices y el número de draw calls.

Ahora veremos cómo optimizar nuestros proyectos de React Three Fiber para reducir el número de draw calls.
Instancing
El concepto de instancing es ampliamente utilizado en gráficos 3D. Permite reutilizar la misma geometría y material para múltiples objetos.
Es una gran solución cuando quieres renderizar el mismo objeto múltiples veces pero con diferentes position, scale, rotation o color...
Fusiona todas las draw calls en una sola y mejora enormemente el rendimiento.
La librería Drei proporciona el componente Instances para ayudarnos a hacerlo de una manera sencilla.
Necesitamos envolver la geometría y el material que queremos instanciar con el componente Instances.
End of lesson preview
To get access to the entire lesson, you need to purchase the course.

