Fundamentals
Core
Master
Shaders
Luces
En gráficos 3D, las luces se utilizan para iluminar objetos en la escena. Pueden usarse para simular la luz proveniente del sol, una lámpara o cualquier otra fuente de luz.
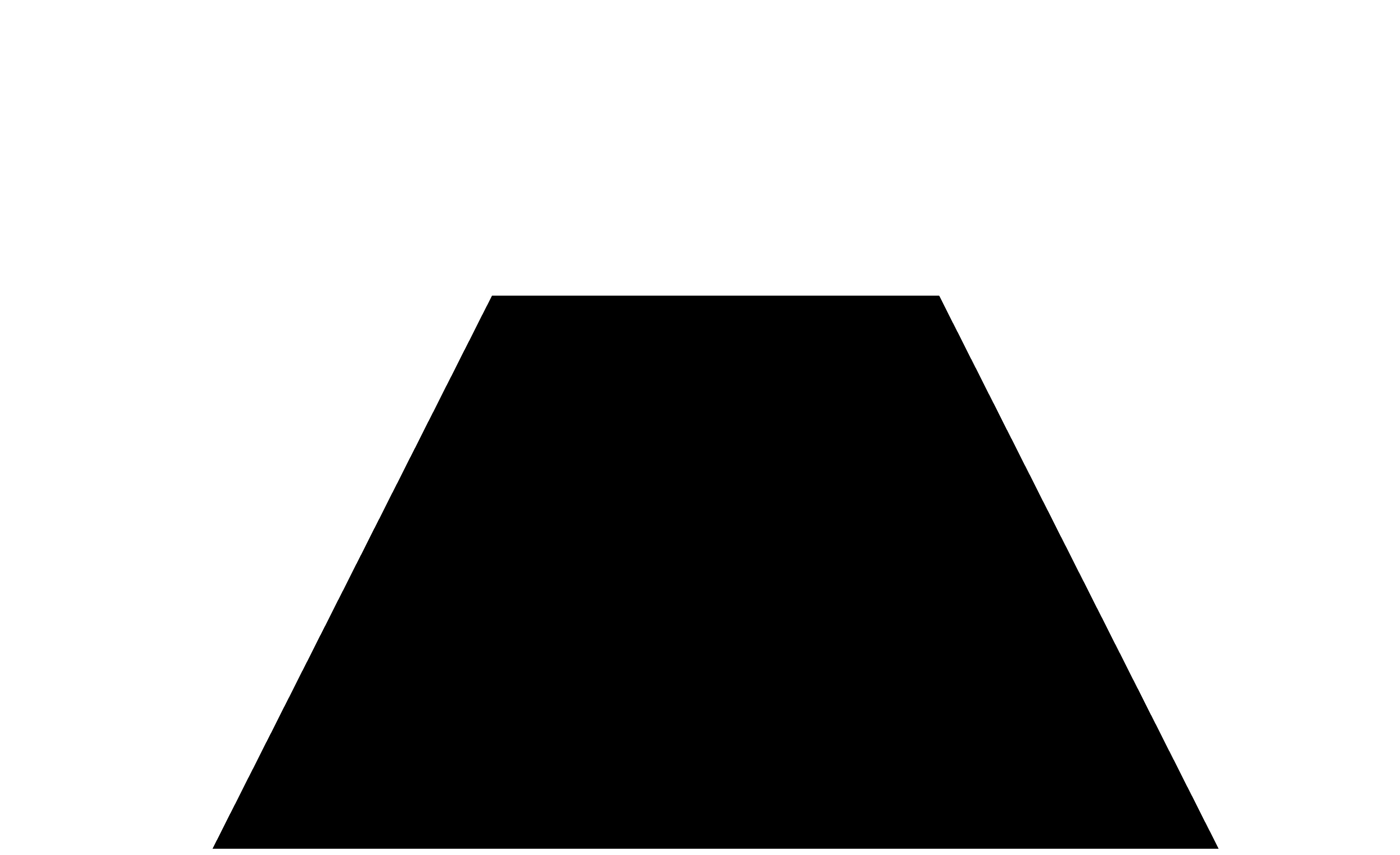
Ejecuta el código inicial:

Como puedes ver, la escena está completamente oscura.
Esto se debe a que aún no hemos añadido ninguna luz y los materiales utilizados son <meshStandardMaterial />.
Vamos a descubrir los diferentes tipos de luces disponibles en Three.js.
Luz ambiental
El tipo de luz más simple es la luz ambiental. Ilumina todos los objetos en la escena por igual, independientemente de su posición u orientación.
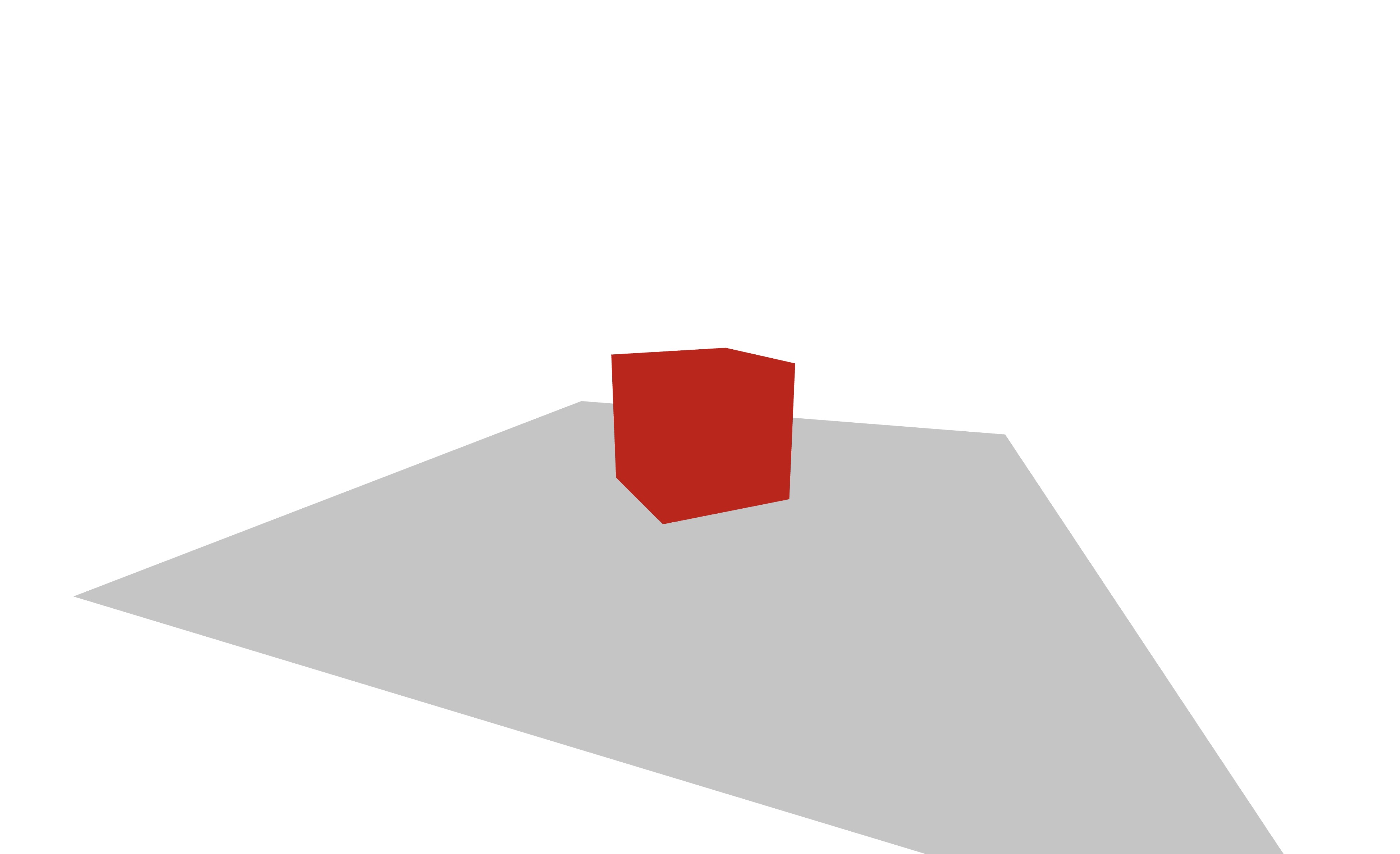
La propiedad intensity define el brillo de la luz. El valor por defecto es 1:
<ambientLight intensity={0.5} />

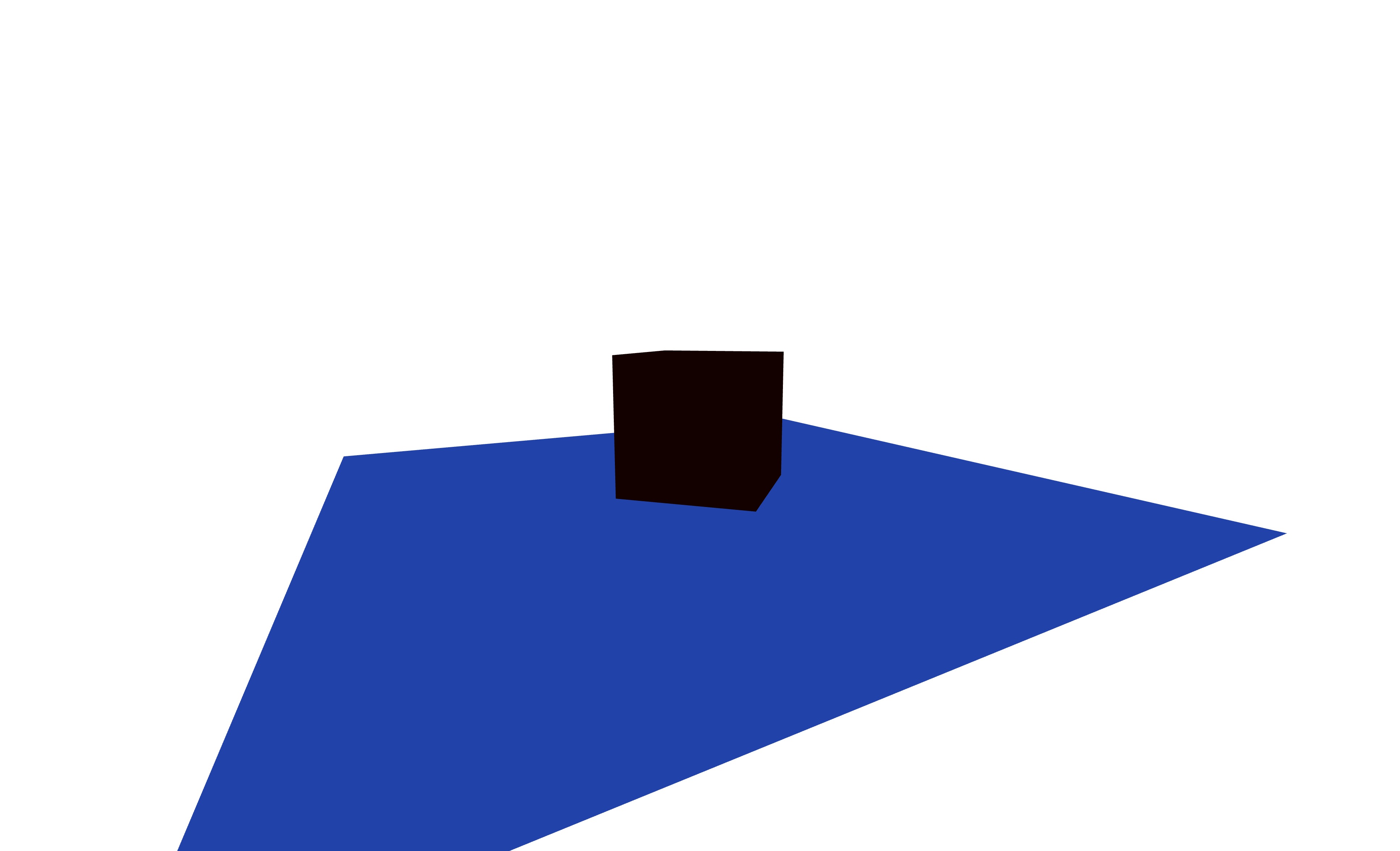
La propiedad color define el color de la luz. El valor por defecto es #ffffff (blanco):
<ambientLight intensity={0.5} color={"royalblue"} />

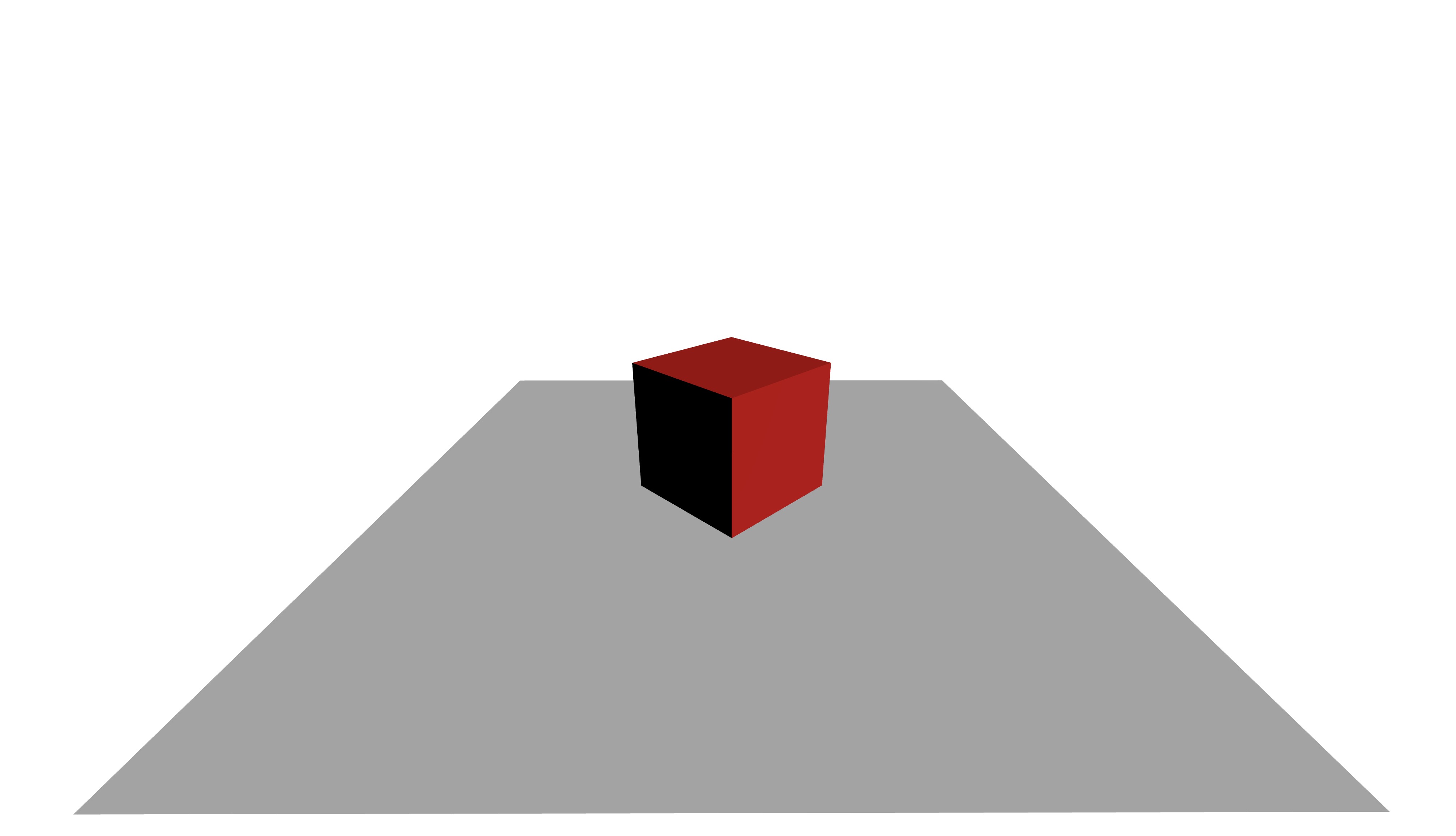
Luz direccional
Una luz direccional es una luz que está infinitamente lejos.
Ilumina todos los objetos en la escena desde una dirección específica.
La dirección de la luz se define por sus props position y target.
Como el valor predeterminado de target es (0, 0, 0), podemos usar solo la prop position para definir la dirección de la luz.
<directionalLight position={[3, 3, 3]} intensity={0.5} />
Al igual que la luz ambiental, tiene una prop color y una prop intensity.

Intenta cambiar el cubo a blanco y agregar múltiples luces direccionales con diferentes colores para ver cómo interactúan con él:
End of lesson preview
To get access to the entire lesson, you need to purchase the course.

