Fundamentals
Core
Master
Shaders
Introdução
Bem-vindo ao React Three Fiber: O Guia Definitivo para Desenvolvimento Web 3D, este curso inicial sobre como usar React Three Fiber para criar experiências web 3D únicas.

Embora os conceitos básicos possam ser adquiridos em alguns dias, o desenvolvimento 3D é um campo vasto com muitas técnicas diferentes. Este tutorial completo lhe dará as ferramentas necessárias para começar e os recursos para continuar aprendendo por conta própria.
A boa notícia é que, com a ajuda do React Three Fiber, você pode rapidamente alcançar grandes resultados com algumas linhas de código.
Você também não precisa ser um artista 3D para criar cenas 3D bonitas. Você pode usar modelos 3D gratuitos da web e focar no código.
Eu vou te mostrar como fazer isso neste tutorial e fornecer uma lista de recursos para encontrar modelos 3D gratuitos.
Requisitos
Para seguir este curso, você precisará ter algum conhecimento básico de JavaScript e React.
Se você é novo no React, eu recomendo que siga primeiro o tutorial oficial do React.
Mas não se preocupe, eu explicarei tudo o que você precisa saber sobre React neste tutorial.
Você não precisa ter nenhum conhecimento de Three.js ou desenvolvimento 3D. Eu explicarei todos os conceitos de Three.js e desenvolvimento 3D que usaremos ao longo do caminho.
As habilidades relacionadas ao 3D que você aprenderá neste curso podem ser aplicadas a outros frameworks e bibliotecas, como Babylon.js, Unity, Unreal Engine, etc...
Por que aprender desenvolvimento web 3D?
Aprender web 3D é uma ótima maneira de expandir suas habilidades e criar experiências bonitas e únicas. Você pode criar desde objetos 3D simples até cenas e jogos 3D complexos, o único limite é sua imaginação. Bem-vindo ao mundo da codificação criativa!
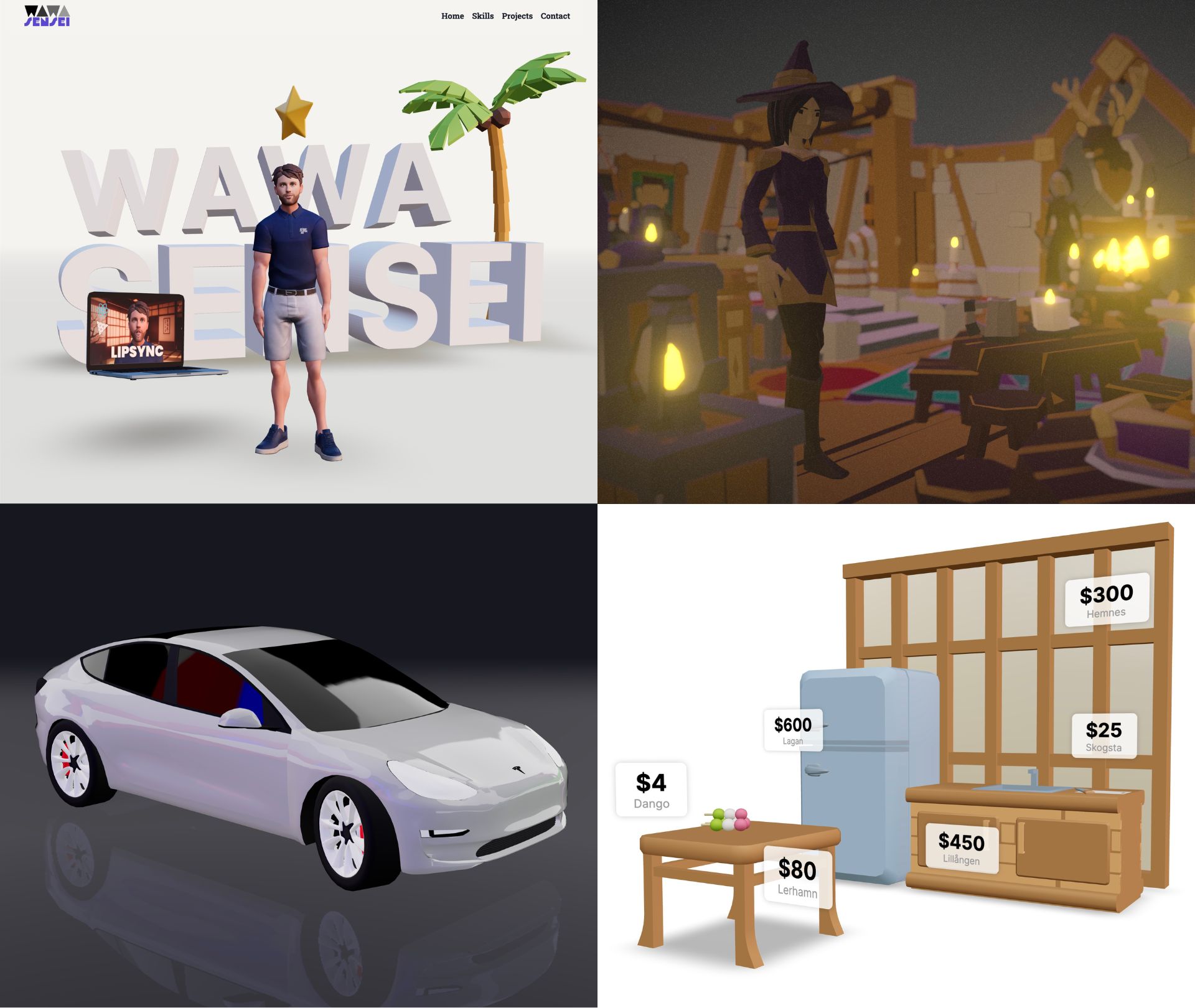
Aqui estão alguns exemplos do que você pode fazer com React Three Fiber:
Configurador de produto
Um configurador de produto é uma ótima maneira de exibir produtos e permitir que os clientes os personalizem enquanto visualizam em tempo real o produto que receberão.
Pode ser desde opções simples como mudar a cor de um carro ou alterar o material de um sofá até coisas mais complexas como um configurador de cozinha onde você pode especificar as dimensões da sala e criar armários perfeitamente encaixados.

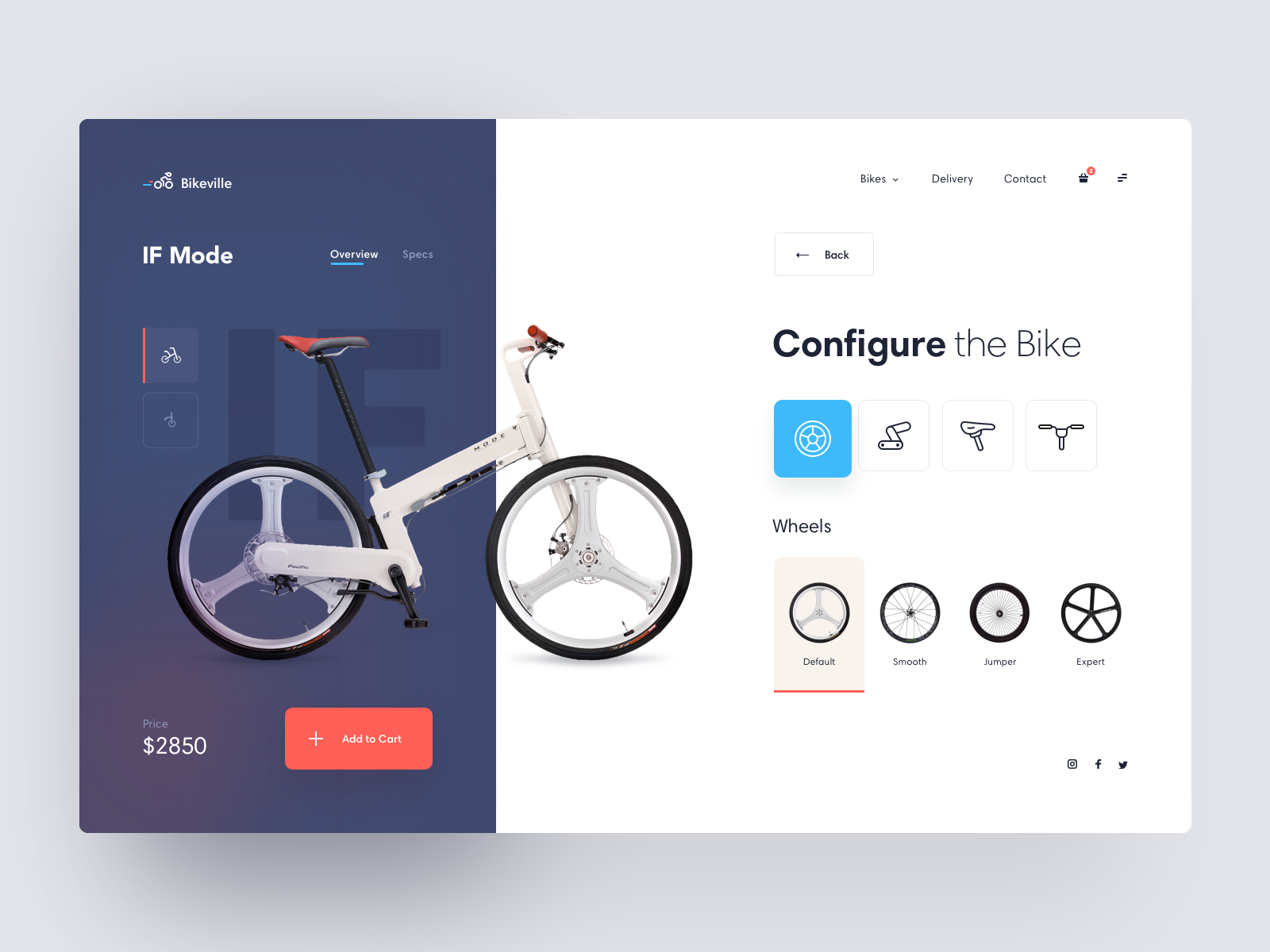
Conceito de configurador de bicicleta no Dribble
Experiências educacionais
O uso de 3D na educação está crescendo. Pode ser usado para visualizar conceitos complexos e torná-los mais fáceis de entender.
Por exemplo, você pode visualizar o sistema solar e mostrar os planetas e suas órbitas ao redor do sol.
Também pode ser usado para explicar o processo de criação de um produto, desde a matéria-prima até o produto finalizado.

Microsoft Datacenter Tour, uma experiência educacional imersiva para explicar como os datacenters da Microsoft utilizam energia sustentável.
Metaverso
O metaverso é um espaço virtual compartilhado onde as pessoas podem interagir umas com as outras e com objetos digitais. É um mundo virtual onde as pessoas podem viver, trabalhar e se divertir.
Quanto mais fácil for o acesso ao metaverso, mais pessoas poderão aproveitá-lo.
Torná-lo acessível a partir de um navegador web é uma ótima maneira de reduzir a barreira de entrada e tornar o metaverso mais acessível.

Decentraland é um mundo virtual onde você pode comprar terrenos, construir e monetizar suas próprias experiências.
AR/VR
Augmented Reality e Virtual Reality estão crescendo e se tornando mais acessíveis. Você pode usar React Three Fiber para criar experiências de AR/VR.
Leve um configurador de produtos para o próximo nível visualizando o produto em seu próprio ambiente com AR.

Ikea Place é um aplicativo de AR que permite visualizar móveis em seu próprio ambiente.
Jogos
De jogos simples a complexos, você pode usar React Three Fiber para criar jogos 3D.
Com o aumento do WebGPU, os jogos da web provavelmente se tornarão cada vez mais populares.
Se você está interessado em desenvolvimento de jogos para a web, pode conferir WebGameDev que contém recursos sobre desenvolvimento de jogos para a web, bem como jogos e demos.

Coastal World é um jogo educativo 3D que promove, educa e informa visitantes sobre soluções bancárias digitais.
Visualização de dados
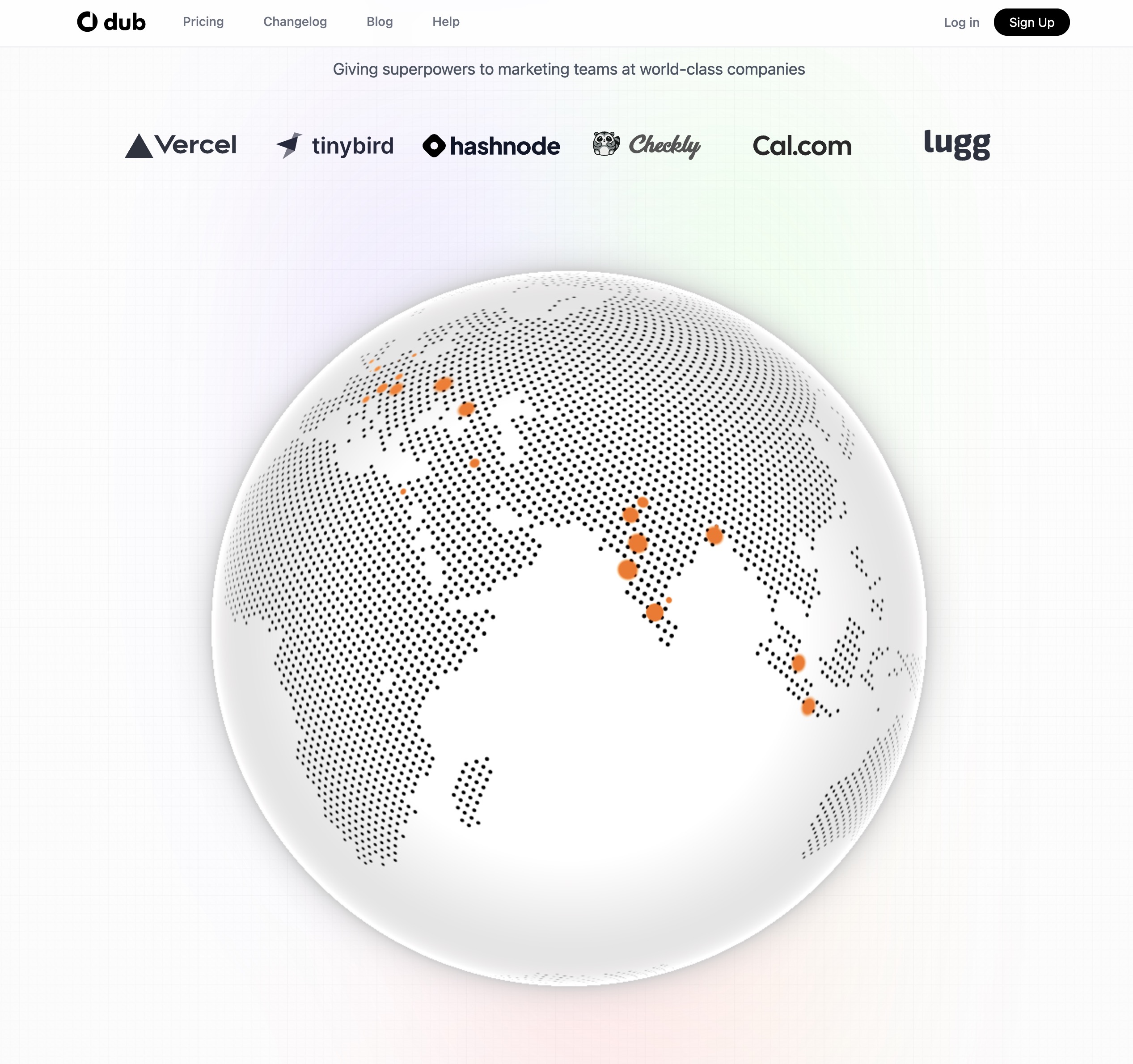
Gráficos e tabelas 2D são ótimos para visualizar dados, mas são limitados. Você pode usar React Three Fiber para criar visualizações de dados 3D e explorar dados de novas maneiras.
Com mais uma dimensão, o potencial é enorme.

A página inicial do Dub.sh contém uma representação 3D da Terra para exibir o número de cliques ao redor do mundo.
Experiências personalizadas únicas
Para tornar um site inesquecível, você precisa criar uma experiência única que fará as pessoas se lembrarem dele. O uso de 3D pode ajudar você a alcançar isso.
De sites interativos em 3D a experimentos criativos de codificação, você pode usar React Three Fiber para criar experiências únicas.
Site Awwwards é uma ótima fonte de inspiração para sites criativos.

O site Atmos é um ótimo exemplo de uma experiência 3D única que fica na memória.
Esse curso é para mim?
Este curso é para você se:
-
Você quer aprender a criar experiências web em 3D com React Three Fiber mas não sabe por onde começar.
-
Você é um iniciante que quer aprender o básico de Three.js e React Three Fiber.
-
Você tem experiência com Three.js e quer facilitar sua transição para React Three Fiber.
-
Você quer recursos organizados e estruturados sobre desenvolvimento 3D, Three.js e React Three Fiber à sua disposição quando criar seus próprios projetos.
Abordagem
Eu acredito fortemente que a melhor maneira de aprender é fazendo. Então, neste curso, vamos aprender o básico de React Three Fiber por meio de exemplos práticos.
Começaremos pelos conceitos mais fundamentais e construiremos a partir deles. Gradualmente, passaremos de objetos 3D simples para cenas, modelos, animações e efeitos mais complexos.
Então, criaremos um site de portfólio 3D com aparência profissional do zero com todos os conceitos que aprendemos.
Esta será uma ótima maneira de aplicar o que aprendemos e ver como usar React Three Fiber em um projeto completo.
Não se preocupe se você não lembrar de tudo, isso é totalmente normal. Você sempre pode voltar a este curso e usá-lo como referência, bem como a documentação oficial de React Three Fiber e Three.js.
Quanto mais você praticar, mais você entenderá e lembrará. Não vá pelo caminho contrário tentando aprender tudo antes de começar a praticar. Você aprenderá muito mais fazendo.
Vamos lá!
Você não está sozinho nessa jornada. Junte-se à comunidade no servidor Discord para obter ajuda, compartilhar seu trabalho e conhecer outras pessoas que estão aprendendo desenvolvimento web em 3D.
Estarei lá para ajudar você e responder suas perguntas no canal #r3f-ultimate-guide.
A hashtag oficial para este curso é #r3fultimateguide. Você pode usá-la para compartilhar seu trabalho nas redes sociais. Estou ansioso para ver o que você vai criar!

